How does the Screen’s Layer property work? What is it for?
Solution:
Elipse E3’s screens display up to 32 layers where objects can be inserted, which are controlled by the screen’s Layer property. Screen objects too display a Layer property which, in this case, indicates to which layer the object belongs.
Screens can display as many layers as needed, from 0 to its total number, and objects can belong to one or more layers each. That is: When the object belongs to at least one of the layers being displayed by the screen, it will be visible. Otherwise, the object won’t be displayed on screen.
Therefore, the Layer property is very useful for managing the visibility of a set of objects on the screen: They are grouped with a certain value in their Layer properties, and the group’s visibility can be changed according to the screen’s Layer property.
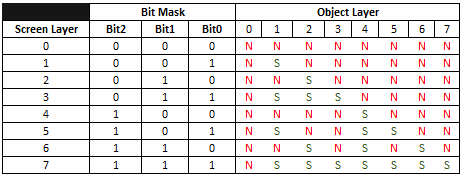
This property’s value is a 32-bit mask with 1 bit for each layer. In the example below, there is a list illustrating each object’s visibility status according to the values set up in both the screen’s and the object’s Layer property.

Legend: S = object displayed on screen; N = object NOT displayed on screen
When the screen’s Layer property is set up as -1, all layers are displayed on it, which means that all objects whose Layer property are different from 0 are then displayed.
The demo application attached to this article illustrates how this property works.
