1) INTERFACES MODERNAS E O CENÁRIO INDUSTRIAL
Temos assistido nos últimos anos a uma grande evolução no design de interfaces em geral. Saímos recentemente de um cenário onde nossa interação com o computador era baseada exclusivamente em interfaces por linhas de comando, e chegamos a um ponto em que até mesmo uma criança, de posse de um tablet, consegue aprender sozinha a operar o dispositivo e navegar na internet. Isto demonstra como as interfaces modernas estão se tornando cada vez mais intuitivas, fáceis de aprender e fáceis de usar.
Este salto qualitativo é fruto de inúmeras pesquisas e estudos realizados nas mais diversas áreas do conhecimento. Os resultados podem ser vistos em nosso dia a dia: com um smartphone, fazemos uma transação bancária em poucos segundos, ou comparamos o preço de um produto em diversos sites de compras simultaneamente. Fazemos isto sem a necessidade de receber instruções específicas sobre como operar estes aplicativos. Porém, quando confrontamos este cenário com aquele praticado na indústria, onde uma falha no processo pode envolver riscos à vida, ao meio ambiente e ao patrimônio, percebemos que a situação fica muito longe do ideal.
Normalmente, as interfaces industriais são desenvolvidas por técnicos e engenheiros da própria indústria, e não por profissionais da área de design. É portanto comum que estes técnicos desconheçam as disciplinas e os estudos de design, psicologia e ciências cognitivas que orientam o desenvolvimento das interfaces modernas. Além disso, as interfaces industriais são normalmente desenvolvidas em cenários de prazos e orçamentos apertados, o que tira a possibilidade de um desenvolvimento pautado em eficácia, eficiência e satisfação do usuário.
A presente metodologia vem justamente suprir esta lacuna. Ela une o que há de melhor na área de design para interfaces com a experiência da indústria aeronáutica, que é referência em matéria de segurança.
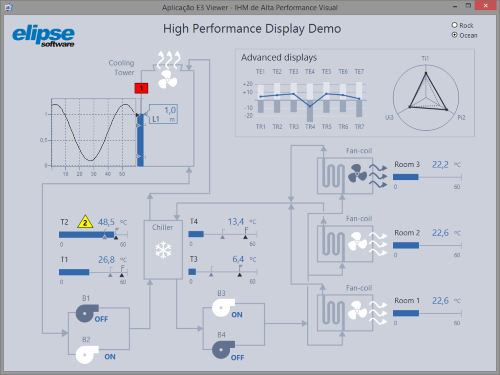
Como exemplo, a tela a seguir foi desenvolvida dentro da metodologia de IHMs de Alta Performance Visual. As cores em geral são discretas, com poucos objetos exibindo cores chamativas. O desenho dos objetos é minimalista, reduzido ao essencial. Há objetos combinados, como o Chart com Bargraph e o Gráfico de Barras com o Gráfico de Linhas, que trazem informação de melhor qualidade a um baixo custo de processamento cognitivo.

Os resultados desta metodologia vão muito além da parte estética. A interface passa a atuar especialmente na prevenção de falhas e na redução de erros operativos, através do aumento da sua eficiência. Proporciona maior conforto ao usuário, permitindo maior facilidade de aprendizado e memorização. Permite a visualização de informação efetiva ao invés de apenas dados brutos. Isto só para citar apenas alguns benefícios.
2) VALE A PENA MUDAR?
É normal encontrar resistência de muitas empresas para migrar a interface de seu sistema para um padrão de alta performance visual. A empresa pode não ver a necessidade de realizar tal mudança, ou pode achar que o esforço é muito grande e que não justifica o benefício.
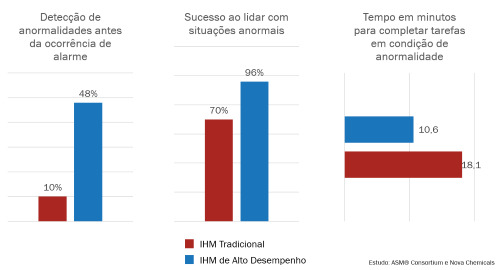
Aqui é necessária uma reflexão. Testes foram realizados confrontando as IHMs de alta performance visual com IHMs tradicionais, e os resultados são tão significativos que não podem ser ignorados:

Estes números nos dizem que é possível reduzir custos motivados por falhas e até salvar vidas simplesmente melhorando a usabilidade de nossas interfaces.
Se considerarmos ainda que esta metodologia pode ser aplicada aos poucos ou em partes a um sistema já existente, obtendo alguns de seus benefícios sem a necessidade de começar tudo do zero, a relação custo-benefício fica ainda mais vantajosa.
3) FOCO NA SEGURANÇA
Uma interface industrial segura tem que ter boa usabilidade. Quando desenvolvemos uma interface industrial, devemos considerar o usuário em primeiro lugar, e depois o processo.
Em uma analogia, imagine uma estrada construída sem muita preocupação com os usuários: existe pouca sinalização, e a que existe não é eficiente à noite; a qualidade do asfalto usado e o sistema de drenagem não permitem uma frenagem adequada, principalmente na chuva; não há sistema de socorro em caso de pane, e nem área para acostamento em muitos pontos. Apesar disto, muitos usuários utilizam a estrada sem problemas, porém não significa que ela seja segura. Neste caso, a usabilidade da estrada em condições normais pode até ser razoável, porém em uma situação crítica ficará evidente a falta de atenção despendida com seus usuários.
Com as interfaces ocorre o mesmo: a usabilidade deve ser boa tanto em condições normais como em situações críticas, e para isto devemos desenvolver a interface com foco no usuário.
A norma NBR ISO 9241-11 define Usabilidade como a combinação de Efetividade, Eficiência e Satisfação do Usuário em um sistema. Esta mesma norma aponta como medidas de usabilidade:
- Facilidade de aprendizagem
- Facilidade de memorização
- Baixa taxa de erros
Muitos acidentes ocorrem por falha humana. Mas se a interface for bem projetada, ela pode ajudar a evitar muitas tragédias. Há muitos casos de acidentes que foram causados ou agravados por falhas no design de interfaces. Vejamos alguns deles:
3.1 Acidente na Refinaria BP Texas
No dia 23 de março de 2005 ocorreu uma série de explosões na refinaria BP Texas City durante o startup de uma unidade de isomerização de hidrocarbonetos. Quinze pessoas morreram, e 180 ficaram feridas.
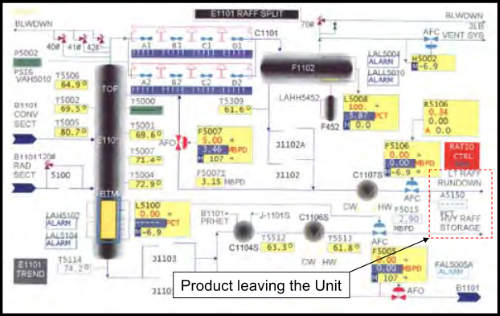
Segundo o relatório final, entre todos os fatores que causaram a tragédia, uma falha de design na interface contribuiu para o acidente.

Fonte: U. S. Chemical Safety and Hazard Investigation Board – http://www.csb.gov/assets/1/19/CSBFinalReportBP.pdf
Durante o startup da unidade, os operadores não foram capazes de detectar que havia excesso de líquido inflamável na unidade. O motivo: na tela usada no startup havia indicação do líquido deixando a unidade, mas não havia indicação do líquido que entrava. Este indicador existia, mas estava em outra tela.
3.2 Acidente com o voo da Indian Airlines
No dia 14 de fevereiro de 1990, o voo 605 da Indian Airlines fazia a rota Bombaim-Bangalore, na Índia. Pouco antes do pouso, a tripulação fez algumas seleções de voo incorretas e o Airbus A320 começou a perder velocidade. A tripulação percebeu este fato muito tardiamente, quando a situação já era irreversível. O jato caiu, matando 92 pessoas e ferindo 54.
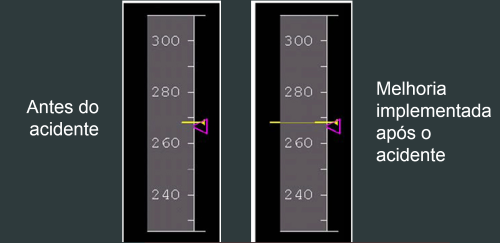
Após o acidente, a Airbus implementou uma melhoria simples, porém eficiente, no indicador de velocidade do avião: extendeu a linha amarela de referência de velocidade, para melhor visualização.

Fonte: Federal Aviation Administration – http://lessonslearned.faa.gov/ll_main.cfm?TabID=1&LLID=71&LLTypeID=10
Tanto no acidente da BP Texas como no acidente da Indian Airlines, os operadores e a tripulação não conseguiram avaliar o que ocorria na situação real em tempo de evitar os acidentes. Nestes casos, assim como em muitos outros, houve perda da Consciência Situacional.
4) COMO TORNAR MINHA INTERFACE MAIS SEGURA
O objetivo principal desta metodologia é aumentar a Consciência Situacional do operador, pois desta forma a interface pode contribuir efetivamente para o aumento da segurança.
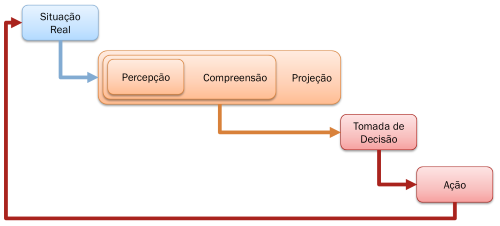
“Consciência Situacional é estar ciente do que se passa ao seu redor.
É a perfeita sintonia entre a situação percebida e a situação real.”
A tomada de Consciência Situacional envolve três aspectos: Percepção, Compreensão e Projeção.

Primeiramente percebe-se o fato. Em seguida, é preciso compreender o fato dentro de um contexto, ou seja, entender se a situação está normal ou não, próxima da normalidade ou da anormalidade. Depois, deve ser possível projetar as consequências do fato percebido dentro de seu contexto, a fim de saber qual será a ação necessária a ser tomada e sua urgência.
Como implementar estes três aspectos na interface?

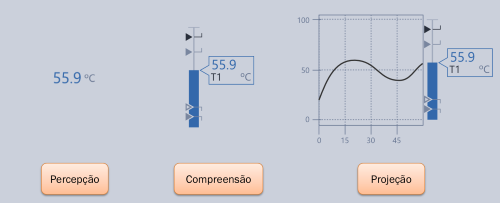
O dado bruto nos dá a Percepção do valor. Mas não nos diz se este valor está dentro da normalidade, ou no limiar de um alarme. Não nos oferece contexto.
A Compreensão pode ser obtida através da indicação de limites de alarmes, a fim de deixar claro ao operador qual é exatamente a faixa de operação em condições normais da variável monitorada. Esta indicação de contexto pode ser exibida em vários objetos como charts, radar charts ou bargraphs, como indicado no exemplo. No entanto, estes limites ainda não nos permitem projetar as consequências do comportamento monitorado, não nos apontam a tendência da variável ao longo do tempo.
A Projeção pode ser obtida de algumas formas distintas. Talvez a mais intuitiva seja através de um chart. Assim é possível estimar o comportamento da variável no tempo.
5) COMO MELHORAR A USABILIDADE DA INTERFACE
O objetivo da interface industrial é permitir a interação do operador com o processo. Isto inclui o fato de alertar o operador, de forma eficiente, quando algo está errado na planta.
Para cumprir esta tarefa de forma eficiente, a interface deve alertar o operador para o que realmente importa. Não deve chamar sua atenção para algo sem importância ao mesmo tempo em que sinaliza uma falha, por exemplo.
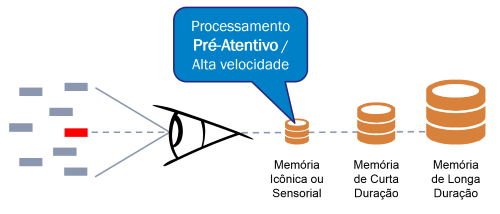
O uso de técnicas de design pré-atentivo possibilita aumentar esta eficiência. Mas o que seria isto?
Nosso cérebro processa e armazena as informações visuais que nossos olhos recebem. Pesquisadores criaram um modelo para simular este funcionamento. Este modelo contém uma memória chamada Icônica ou Sensorial. Nesta etapa ocorre um processamento muito rápido da informação visual recebida. É quando percebemos algo, mesmo que “de relance”, ou quando algo “salta” aos nossos olhos.

Em seguida a informação é transferida para a memória de curta duração (MCD), onde pode ser descartada ou armazenada na memória de longa duração (MLD).
A MCD é limitada e temporária. A informação não fica muito tempo armazenada nesta memória.
Se sobrecarregamos o operador com informação visual desnecessária, a MCD fica saturada e precisa descartar uma informação antiga para que uma nova informação possa ser armazenada. Ou seja, não só ocorre perda de informação, como a informação descartada pode ser essencial para sanar uma emergência. Em um processo industrial, não é recomendável que isto aconteça.
Por este motivo devemos sempre evitar telas com excesso de cores e objetos. Isto tira a eficiência da função informativa da interface, diminuindo sua usabilidade.
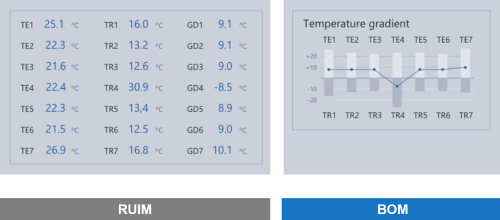
Por isso, quando não precisamos saber o valor exato de cada ponto, é mais indicado representarmos valores analógicos similares ou correlacionados de forma gráfica. Vejamos dois exemplos:

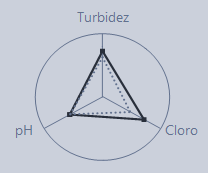
Outro objeto que oferece boa visualização sobre variáveis correlacionadas ou mesmo KPIs é o gráfico do tipo Radar:

Neste gráfico, a linha contínua indica a situação corrente do processo, instante a instante. A linha pontilhada indica a situação ideal. Assim, é possível comparar o quão próximo do ideal cada variável do gráfico se encontra a cada instante.
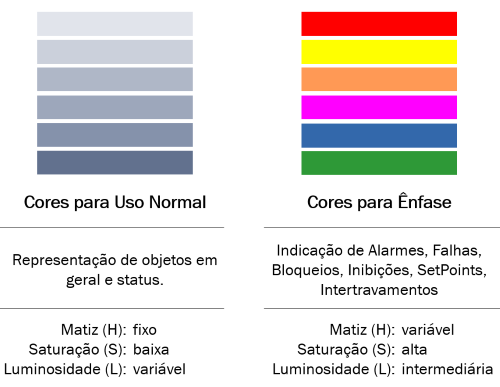
6) COMO USAR CORES
Dados mais importantes devem sempre se destacar dos dados menos importantes. Para isso devemos usar cores discretas para a tela como um todo, evitando o uso de gradientes de cores. Para indicar estados críticos e de maior relevância no processo, prefira cores que chamem a atenção do operador.

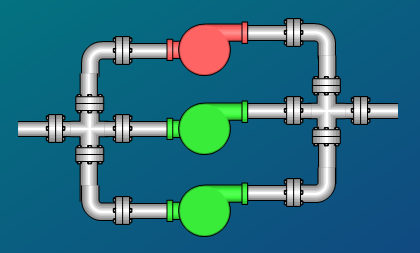
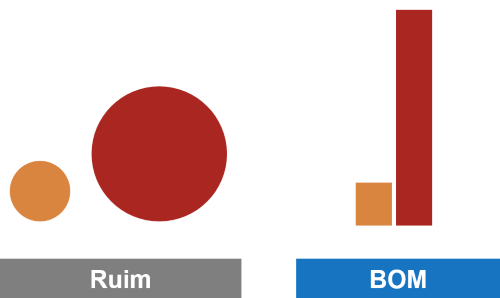
Representações realistas de objetos trazem consigo ao menos dois problemas: o primeiro é o uso muito destacado das cores; o segundo, o excesso de pixels com função decorativa. Assim, ao invés de usar uma representação como esta:

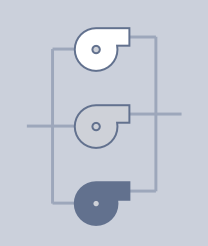
Prefira outra mais simples e eficiente:

Repare que nesta representação praticamente não há pixels decorativos, nem tampouco gradientes de cores. O objetivo aqui é valorizar o uso de pixels de dados (Data Pixels) e reduzir ao máximo o uso de pixels decorativos (Non-Data Pixels).
Outra questão a ser evitada é o uso de gradientes de cores no fundo de telas, pois o contexto afeta nossa percepção de cor. No exemplo abaixo, os dois retângulos possuem a mesma cor, porém percebemos um mais claro que o outro devido à variação de cor do fundo:

O uso de cores nos unifilares também merece algumas considerações. Inicialmente, podemos avaliar o uso da cor de fundo da tela como:
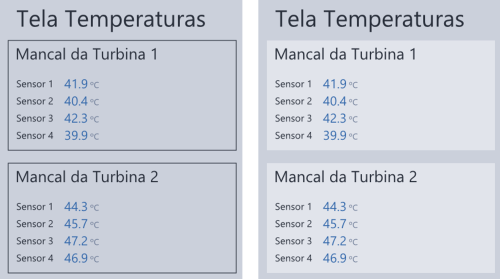
- Fundo claro
- Fundo escuro
O fundo claro emite maior quantidade de luz, o que pode provocar fadiga visual em um cenário de longa exposição, sendo por isso mais indicado para visualizações de curta duração. Já o fundo escuro, por emitir menor quantidade de luz, é mais indicado para cenários em que a tela é visualizada por longos períodos, como em centros de distribuição de energia.
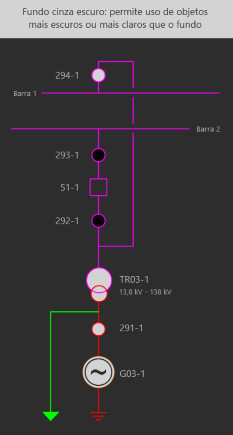
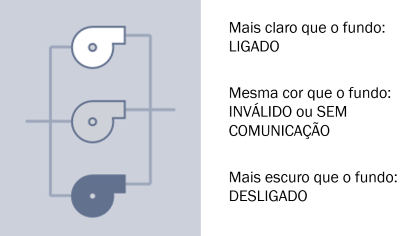
Esta metodologia recomenda a representação de status de objetos da seguinte forma:
- Objeto mais claro que o fundo: Ligado
- Objeto mais escuro que o fundo: Desligado
- Objeto da mesma cor que o fundo: Outro estado predefinido
A fim de se manter a coerência com esta convenção visual, não é recomendado o uso de fundo de tela nas cores branca ou preta, pois o branco impossibilita a representação de objetos mais claros e o preto faz o mesmo com objetos mais escuros. A indicação aqui é o uso de cores neutras intermediárias, como cinza claro e cinza escuro.

Outro fator importante é a quantidade de tensões representada na tela:
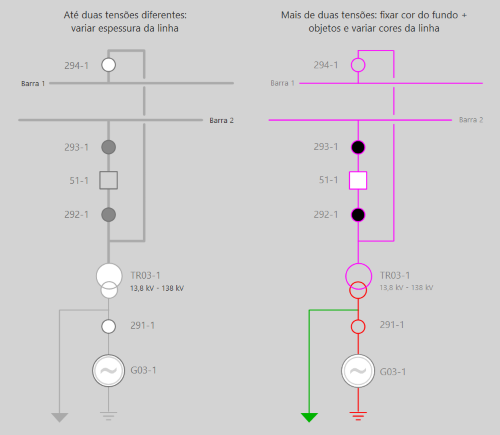
- Até duas tensões
- Três ou mais tensões
Representar duas tensões através da variação de espessura de linha – uma grossa e outra fina – é a princípio interessante, já que a distinção entre uma linha mais grossa e outra mais fina é fácil. Além disso, como a alteração de espessura não envolve o uso de cores, pode-se usar esta configuração dentro de temas de cores: a linha mais fina sempre será a mais fina, independentemente do tema selecionado.

Já no caso de três tensões, a representação através de espessuras fica mais complicada, pois pode não ser tão simples para algumas pessoas distinguir uma ou mais espessuras intermediárias com plena segurança. Um alternativa seria manter a representação por espessuras para duas tensões e representar a terceira tensão através de uma linha pontilhada. Mas neste caso a linha pontilhada passa a ideia de falta de continuidade, sendo incoerente com a representação de uma linha continuamente energizada.
Por isso, para representar de três ou mais tensões, é recomendado utilizar variação de cores, o que normalmente já é feito em muitos centros de operação, onde cada tensão é representada por uma cor diferente. Neste caso, fica inviável o uso de temas de cores, pois pode se tornar complexo demais combinar as cores das tensões, que podem ser muitas, com as cores de fundo de tela proporcionadas pelos temas. Aqui, o mais indicado é fixar cores de fundo de tela e dos objetos, ou seja, tirá-los do tema, a fim de garantir que todas as cores sejam percebidas de forma correta pelo operador.
7) COMO REPRESENTAR QUANTIDADES
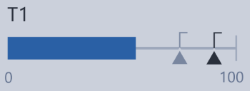
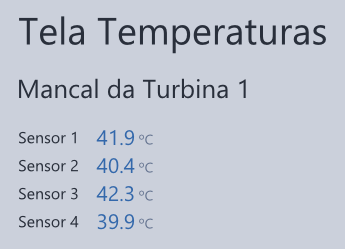
Variáveis podem ter seus valores representados de forma analógica ou digital:

A representação digital é mais indicada quando a exatidão do valor é mais importante que o contexto:

Já a representação analógica é mais indicada na situação inversa, ou seja, quando o contexto é mais importante que a exatidão.

No caso da representação analógica, é sempre recomendado usar comprimentos de linhas para expressar quantidade, ao invés de áreas. Isto porque nosso cérebro avalia melhor comprimentos do que áreas.

8) COMO REPRESENTAR ALARMES
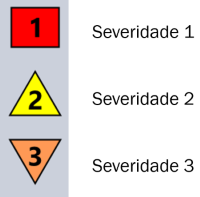
Alarmes normalmente estão associados a um nível de severidade, que pode ser alta (1), média (2) ou baixa (3). O recomendado neste caso é usar um indicador específico para cada caso:

Repare que os indicadores são diferenciados não somente pela sua cor, mas também pela sua forma. Isto se deve ao número relativamente alto de pessoas que são portadoras de algum tipo de distúrbio visual que as impede de diferenciar algumas cores. Este distúrbio é chamado de Daltonismo.
Segundo a Genetics Home Reference, até 8% dos homens e 0,5% das mulheres com ascendência do norte europeu possuem dificuldades para diferenciar o vermelho do verde. Outras combinações de cores também oferecem problemas, mas nestes casos a porcentagem de pessoas atingidas é menor.
Por isso a interface deve oferecer aos portadores de daltonismo a capacidade de diferenciar todos os estados operativos e suas sinalizações de forma segura.
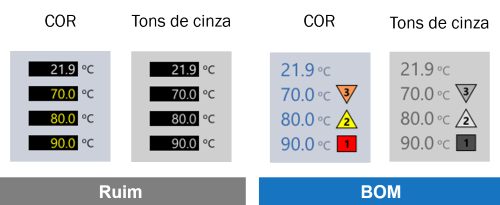
Uma forma de sabermos se nossa interface está acessível é analisarmos suas telas, objetos e indicadores em tons de cinza, o popular “preto e branco”.
No exemplo a seguir, o primeiro quadro possui quatro displays, sendo que um deles não apresenta condição de alarme e está com a cor branca. Os três restantes, em amarelo, representam condição de alarme.

O segundo quadro repete o primeiro, porém em tons de cinza. Fica nítida a dificuldade de diferenciação entre os estados normal e alarme. Já nos demais quadros, com os indicadores específicos de alarmes, note como é seguro diferenciá-los, mesmo na imagem em tons de cinza (quadro mais à direita).
9) COMO REPRESENTAR ESTADOS DE EQUIPAMENTOS
Seguindo a mesma linha da representação de alarmes, os equipamentos devem ser representados com o cuidado de que possam ser diferenciados por portadores de daltonismo. Por isso recomenda-se usar apenas três cores para o objeto:

Dentro desta metodologia, não é recomendável usar uma cor de fundo de tela totalmente preta ou branca. O indicado aqui é um tom intermediário, de tal forma que se possa colorir objetos com tons mais claros ou mais escuros.
Outro ponto importante: não utilize cores para enfatizar os estados de objetos. Se a bomba estiver ligada (e o normal é que esteja ligada), não há motivo para chamar a atenção do operador com uma cor chamativa como vermelho ou verde.
Se for necessário indicar mais estados do objeto, como por exemplo “partindo”, “em transição”, etc., o mais indicado é criar um indicador a parte, tal como os indicadores de alarmes. Um simples ícone ao lado do objeto, como uma engrenagem ou uma seta, pode fornecer a informação desejada de forma bem mais eficiente do que uma vasta gama de cores indicativas de cada estado.
10) COMO CRIAR UMA HIERARQUIA VISUAL
Uma hierarquia visual serve para indicar ao usuário o nível de importância que os elementos têm entre si (mais, menos, ou igualmente importante), indicando possíveis relações entre eles.
Há várias formas para se criar uma hierarquia visual em uma interface. Uma das formas mais simples é através do tamanho dos objetos:

Objetos de mesmo tamanho indicam similaridade na sua posição hierárquica; já objetos maiores transmitem a ideia de níveis hierárquicos superiores.
11) COMO INDICAR AGRUPAMENTOS DE OBJETOS
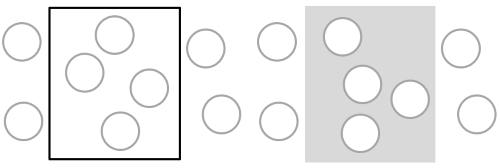
É natural do ser humano considerar que objetos circundados por uma forma ou fundo preenchido têm características em comum.

Usar este recurso para transmitir a ideia de grupo é uma forma eficiente:

12) COMO ANIMAR OBJETOS
Movimento é um poderoso atrativo para os olhos, muito usado como recurso de entretenimento. Animar esteiras rolantes, pás giratórias, fluxos de líquidos, entre outros, serve apenas para tirar a atenção do operador de algo prioritário para algo menos importante.
Se as animações são usadas para indicar um estado do processo, por exemplo “turbina girando”, o mais recomendado é indicar este estado através de um indicador estático próprio para este fim. Caso contrário, nossa interface se parecerá mais com um sistema de entretenimento do que com um sistema SCADA.
Um recurso interessante em que a animação pode ser útil é o bom e velho pisca para animar indicadores de alarme que ainda não foram reconhecidos.
13) COMO POSICIONAR OBJETOS NA TELA
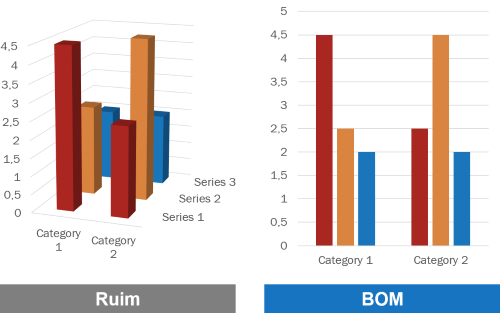
Dê preferência a um posicionamento plano, a fim de representar a informação com maior clareza.
No exemplo a seguir, apesar do gráfico 3D ser mais chamativo, o gráfico 2D é mais claro na indicação das quantidades:

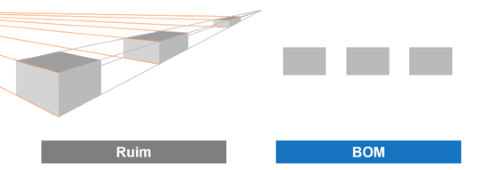
Quando desenhamos uma tela ou objeto com perspectiva e ponto de fuga (perspectiva cônica), temos que distorcer os objetos para criar a ilusão de profundidade. Esta distorção viola os princípios de visibilidade, clareza e hierarquia visual, pois os objetos ao fundo tendem a ser menores do que os que estão à frente, mesmo que tenham a mesma importância.

14) TELAS 2D OU 3D?
Para decidir entre ambas, recomendamos primeiramente definir a função da tela para depois saber qual representação é a melhor.
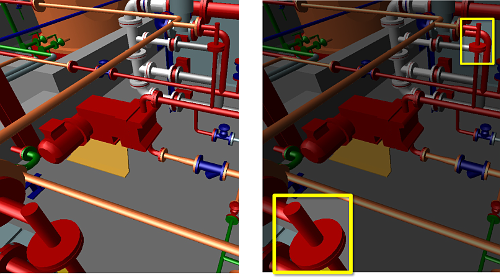
Telas 3D possuem percepção espacial limitada, pois o 3D é um efeito ilusório: a imagem aparenta ter profundidade, quando na realidade é plana. Além disso, a representação realista traz consigo o excesso de cores e detalhes decorativos, sobrecarregando o sistema cognitivo do operador com informações desnecessárias.
Se a tela 3D fizer uso de perspectiva com pontos de fuga (perspectiva cônica), isto empobrece ainda mais a representação da informação, pois os objetos são deformados à medida que se aproximam ou se afastam do ponto de fuga. Isto prejudica sua visibilidade e legibilidade, além de violar a hieraquia visual da interface.
Estes problemas podem ser constatados no exemplo a seguir, onde podemos ver o excesso de cores e detalhes realistas. Note também os objetos em destaque na segunda imagem. São os mesmos equipamentos, com o mesmo tamanho real, mas que aparentam ter tamanhos diferentes devido à perspectiva.

Por outro lado, o 3D possui grande apelo estético, sendo por isso indicado para telas meramente demonstrativas, onde a apresentação é o mais importante. Além disto, o 3D favorece a visão geral em detrimento da visão específica. Isto é útil se quisermos criar, por exemplo, uma tela de navegação onde precisamos ter a visão geral de nossa planta, ou de uma área muito extensa, como um mapa.
Com base nisto, podemos definir grupos de telas para a nossa interface da seguinte forma:
- Um conjunto de telas 2D para operação do processo.
- Um conjunto menor de telas 3D para fins de apresentação, com visual mais elaborado e sem função operativa.
- Uma ou mais telas 3D para navegação, onde é necessário ter uma visão geral de uma área mais extensa. Pode ser uma grande arquitetura geral ou um mapa.
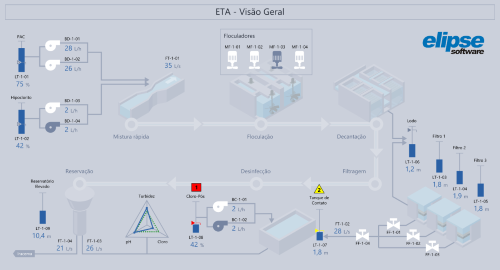
Uma forma de se mesclar desenhos 3D com objetos operativos pode ser vista na tela a seguir:

Repare que o cenário foi fragmentado, e cada desenho representa uma parte deste cenário. Suas cores são suaves e não competem com as cores dos demais objetos de operação. Mesmo assim estão integrados com estes objetos e com a representação de fluxo do processo como um todo. Neste caso os desenhos foram feitos usando uma perspectiva axonométrica (sem pontos de fuga) ao invés da perspectiva cônica (com pontos de fuga), a fim de evitar distorções e simplificar sua representação.
Mesmo apresentando maior complexidade, esta solução pode ser uma boa alternativa quando é necessário ter uma apresentação diferenciada em algumas telas operativas, sem sacrificar os princípios desta metodologia.
15) DOWNLOAD TEMPLATE
O download do Conjunto de bibliotecas para IHMs de alta performance está disponível em nosso site.
16) REFERÊNCIAS BIBLIOGRÁFICAS
ASSOCIAÇÃO BRASILEIRA DE NORMAS TÉCNICAS. NBR 9241: Requisitos ergonômicos para o trabalho com dispositivos de interação visual: Parte 11: Orientações sobre usabilidade. Rio de Janeiro: ABNT, 2000.
ENDSLEY, Mica R. Toward a theory of situation awareness in dynamic systems. Human Factors and Ergonomics Society. p. 32-64. Mar/1995.
ERRINGTON, Jamie; DeMaere, Tim; Wade, Eric. Supporting key console operator interactions through the control system interface. Atlanta: Human Centered Solutions; NOVA Chemicals Corporation, 2005.
FEDERAL AVIATION ADMINISTRATION. Indian Airlines Flight 605, Airbus A320-231, VT-EPN. Disponível em http://lessonslearned.faa.gov/ll_main.cfm?TabID=1&LLID=71&LLTypeID=0. Acesso em Out/2014.
FEW, Stephen. Information dashboard design: the effective visual communication of data. 1. ed. Sebastopol: O’Reilly, 2006.
GENETICS HOME REFERENCE. Color vision deficiency. Disponível em http://ghr.nlm.nih.gov/condition/color-vision-deficiency. Acesso em Out/2014.
HOLLIFIELD, Bill et al. The high performance HMI handbook. 1. ed. Houston: PAS, 2008.
PREECE, Jennifer et al. Design de interação: além da interação homem-computador. 1. ed. Porto Alegre: Bookman, 2005.
U.S. CHEMICAL SAFETY AND HAZARD INVESTIGATION BOARD. Investigation report: BP Texas City, Texas. Mar/2007. Disponível em http://www.csb.gov/bp-america-refinery-explosion. Acesso em Out/2014.
WARE, Colin. Information visualization: perception for design. 2. ed. San Francisco: Elsevier, 2004.

Ótimo material, parabéns.
Descreve de forma direta e completa, achei ótimo!
Muito bm o artigo. Existe um documento em PDF com este conteúdo?
Olá Cezar, a esquerda do artigo há algumas opções de compartilhamento, como Facebook, Twitter, etc. Clique na opção + (mais), e escolha o item “Imprimir”, “Salvar como PDF”.
Baixei a biblioteca, porém está ocorrendo erro de script e por isso não consigo acessá-la. Sabe como posso resolver?
Bom dia Carolina!
Para executar a aplicação demonstração do HighPerformance, deve-se acessar o seguinte caminho, a partir da pasta HighPerformance, acesse a pasta Demo, e depois abra e execute o domínio HighPerformanceDemo.
Para utilizar a biblioteca em um novo projeto, antes de iniciar, recomendo a leitura do manual do HighPerformance, pois algumas configurações são necessário para iniciar a visualização corretamente da aplicação.
Boa tarde! Estou seguindo o manual e não sei como importar o arquivo e3pkg.
Adan, é só abrir o arquivo no Studio.
Parabéns pelo ótimo artigo.
Excelente artigo !!! Parabéns !!!
Excelente material!
Ótimo resumo…
Excelente artigo. Leitura fácil e prazerosa. Já vou para o próximo.
Matéria espectacular!
Aprendendo….. Sempre!