Descrição:
É possível integrar o Google Maps ao Elipse E3? Posso enviar valores de tags do E3 (como Latitude e Longitude) para o Google Maps?
Solução:
Sim, isto é possível através da biblioteca E3DataAccess, que provê ao usuário uma forma alternativa de conexão com o E3Server. Qualquer aplicação desenvolvida em VB, Delphi, .NET ou outra linguagem com suporte a COM consegue se comunicar com o E3Server através das funções desta biblioteca.
A aplicação abaixo adiciona os valores de Latitude e Longitude na API do Google Maps através do Elipse E3, e utiliza as linguagens JavaScript e VBScript para demonstrar o uso da biblioteca em uma página HTML com o browser Internet Explorer v.11. Este exemplo foi desenvolvido com base artigo Conectando uma página HTML a um E3Server com a biblioteca de comunicação E3DataAccess utilizando JavaScript e VBScript.

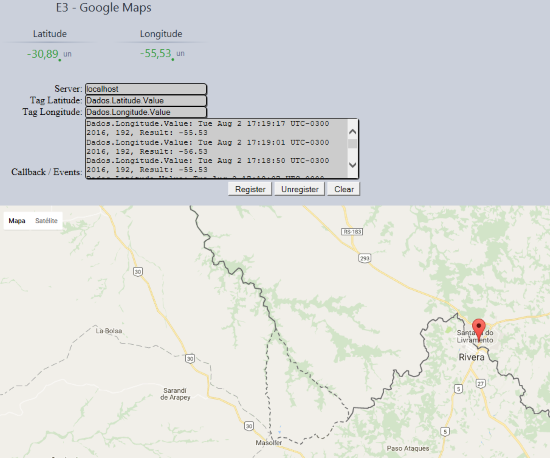
Figura 1: Aplicação Exemplo
Para que a aplicação funcione corretamente, siga estes passos:
- Para tirar o ActiveX do IE do modo de compatibilidade, execute o arquivo ie11-webbrowser.reg.
- Ajuste o caminho do arquivo .HTM na propriedade SplitLink do Quadro1.
- *Ao abrir a aplicação, permita o acesso do controle ActiveX no aviso de segurança do Windows.
- Digite o valor desejado de Latitude e Longitude nos setpoints localizados na parte superior da tela.
NOTA: A interface da aplicação-exemplo tem alta performance visual, e a tela onde os valores de Latitude e Longitude são especificados chama-se GoogleMaps. Para alterar o objeto a ser monitorado, é preciso alterar o caminho do tag nos campos Tag Latitude/Tag Longitude e clicar no botão Register.
Para integrar a plataforma ao Google Maps, é necessário adquirir uma chave de API Google Maps.
Abaixo maiores informações sobre utilização e custos:
https://developers.google.com/maps/gmp-get-started
https://cloud.google.com/maps-platform/pricing?hl=pt

É possível inserimos itens a essa imagem via E3?
Olá Josemar,
Você deseja inserir mais de um marcador no mapa?
Neste exemplo são adicionados valores de Latitude e Longitude na API do Google Maps através do Elipse E3 em uma página HTML.
Se quiser adicionar mais de um marcador, abra o arquivo HTML e em function initMap(), insira variáveis Marker. Exemplo:
var infowindow = new google.maps.InfoWindow;infowindow.setContent("Latitude: "+ latitude + " Longitude: " + longitude);
var marker = new google.maps.Marker({map: map, position: cairo, icon: 'img/marcador.png'});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
Onde nos arquivos da aplicação E3 eu insiro a Chave de API Google Maps?
a chave de API você modifica no .\maps_project\browser_proj\maps.html. Modifique e salve
o item : src=”https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_AQUI&callback=initMap”
Você tem que modificar na verdade o html que carrega o mapa: .\maps_project\browser_proj\maps.html . Modifique a chave API que está lá: src=”https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_AQUI&callback=initMap”
É possível interação do mapa para o elipse? Por exemplo eu clicar em um marcador (marker) no mapa e abrir uma tela em uma quadro do e3 ou mesmo uma tela modal?