NOTA: O suporte da API Maps no IE foi descontinuado em novembro de 2022.
Portanto, com o fim do suporte ao IE, a Elipse Software desenvolveu uma nova solução que utiliza o Edge (engine responsável por renderizar o conteúdo WEB) para executar a API do Google Maps dentro do Elipse E3. Esta solução está disponível a partir da versão 6.5 do software.
Soluções propostas aqui anteriormente, como o uso do E3DataAccess e ActiveX WebBrowser recebendo código em formato JSON, não possuem mais suporte.
Descrição:
É possível integrar o Google Maps ao Elipse E3? Posso enviar valores de tags do E3 (como Latitude e Longitude) para o Google Maps?
Solução:
Sim, isto é possível a partir da versão 6.5 do Elipse E3, e este artigo apresenta uma forma de integração com a API Google Maps.
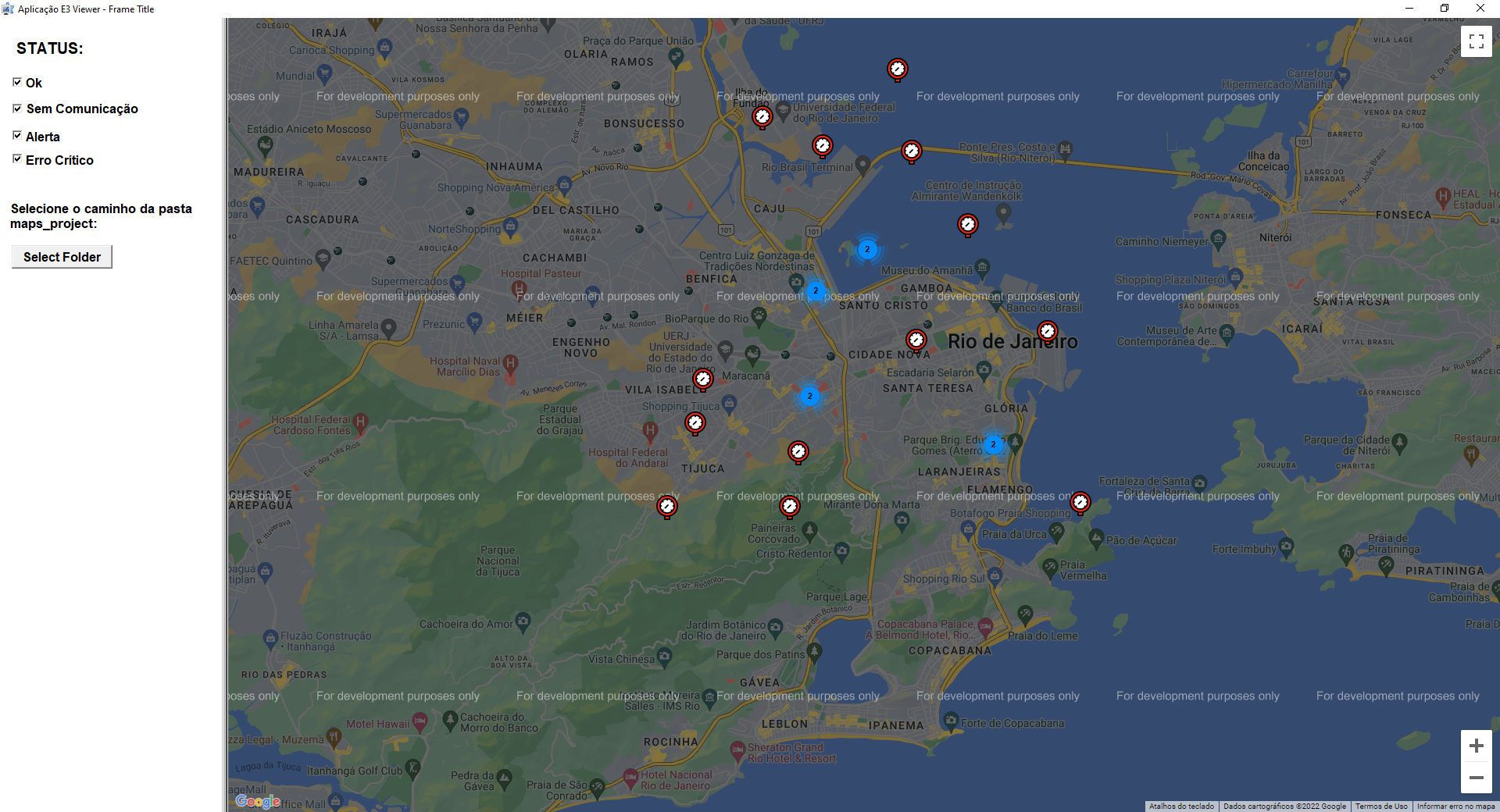
Página web recebendo código em formato JSON
A aplicação exemplo carrega uma página html integrada a API Google Maps, e utiliza a biblioteca markers.lib, que contém um XObject Marker.
Após instanciar o objeto Marker na pasta Dados, é possível então definir sua posição de latitude e longitude, unidade medida, status, valor, tipo, etc.
Com relação ao seu tipo ele pode ser:
0 – Medidor
1 – Bomba de água
2 – Tanque de água
NOTA: Pode-se alterar esta definição no arquivo out/mapsCore.js (GoogleMapsHelper.prototype.getIconFromStatusAndType).
Neste exemplo, basicamente há um script que percorre as instâncias do tipo Marker na pasta Dados; logo após, a partir destas informações, é gerado uma mensagem em formato Json, que é atualizada periodicamente em um arquivo data.json e filter.json. Assim também, essas informações são carregadas de forma recorrente no arquivo map.html:
fillDiv(“../assets/data.json”, “data”);
fillDiv(“../assets/filter.json”, “filter”);
O exemplo desenvolvido utiliza agrupamento de marcadores (Marker Clustering) para exibir um grande número de marcadores em um mapa. O número em um cluster indica quantos marcadores ele contém. À medida que o zoom aumenta em qualquer um dos locais do cluster, o número no cluster diminui e é possível visualizar os marcadores individuais no mapa.
Por se tratar de um caminho absoluto, para que o arquivo .html seja aberto corretamente na aplicação, independentemente de ser um Viewer local ou remoto, selecione o caminho da pasta “maps_project” no botão Select Folder.
A aplicação possui algumas dependências, como arquivos Java Script, imagens e as pastas assets e browser_proj, que não podem ser removidas.
Para integrar a plataforma ao Google Maps, é necessário adquirir uma Chave de API Google Maps. Abaixo maiores informações sobre utilização e custos:
Get Started with Google Maps Platform
Preços flexíveis e adequados às suas necessidades
A aplicação em questão trata-se de um exemplo, para implementações adicionais, consulte a documentação da API do Google Maps.
Anexos:


É possível inserimos itens a essa imagem via E3?
Olá Josemar,
Você deseja inserir mais de um marcador no mapa?
Neste exemplo são adicionados valores de Latitude e Longitude na API do Google Maps através do Elipse E3 em uma página HTML.
Se quiser adicionar mais de um marcador, abra o arquivo HTML e em function initMap(), insira variáveis Marker. Exemplo:
var infowindow = new google.maps.InfoWindow;infowindow.setContent("Latitude: "+ latitude + " Longitude: " + longitude);
var marker = new google.maps.Marker({map: map, position: cairo, icon: 'img/marcador.png'});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
Onde nos arquivos da aplicação E3 eu insiro a Chave de API Google Maps?
a chave de API você modifica no .\maps_project\browser_proj\maps.html. Modifique e salve
o item : src=”https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_AQUI&callback=initMap”
Você tem que modificar na verdade o html que carrega o mapa: .\maps_project\browser_proj\maps.html . Modifique a chave API que está lá: src=”https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_AQUI&callback=initMap”
É possível interação do mapa para o elipse? Por exemplo eu clicar em um marcador (marker) no mapa e abrir uma tela em uma quadro do e3 ou mesmo uma tela modal?