This article shows you how to develop a system for switching screens quickly via mouse-activated tabs.
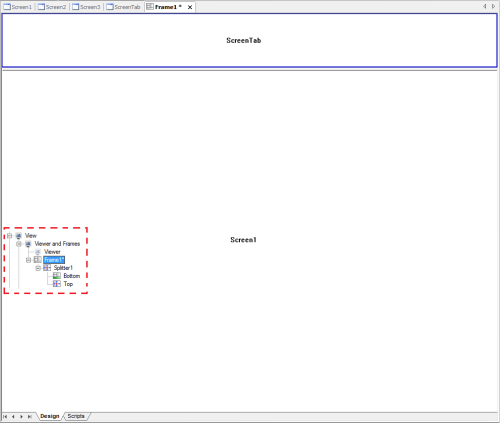
First, you must create a Frame in the Viewer. Split this frame horizontally, thus creating a Main splitter, where screens will be opened, and a Header splitter, where the tabs are.

To simulate the effect of the tabs being part of the screen, set the splitters’ SplitBorder property as FALSE. To reinforce this effect, use the same color in the tabs and in the screen.
Create a screen for the tabs, and set it to Header splitter. Then, create as many tabs as you need, and set them at the Main splitter.
Creating tabs
E3 has an event called MouseMove, which is activated whenever the mouse moves over the object. However, this event is only available in Command and Toggle buttons, as well as in E3Alarm and E3Browser.
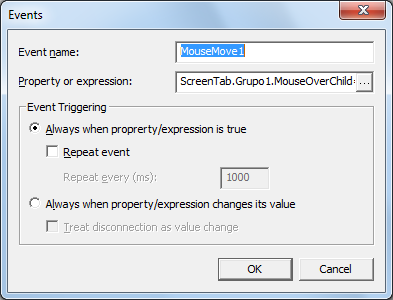
However, you can create your own event using MouseOver or MouseOverChild properties, available in all screen objects.

After that, simply choose which type of tab you want to use. A possible suggestion is using a Round Rectangle object, and then set it in the format you prefer.
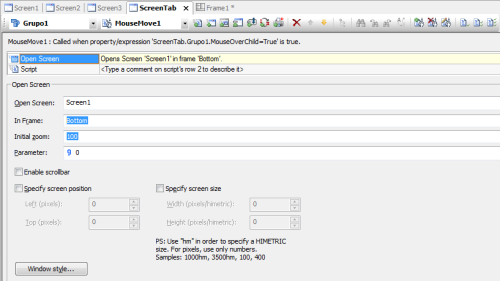
In the event you have just created, insert a script for opening the desired screen on the Main splitter.

Optimizing the available area
In case you have created several screens and tabs, and you do not want them to remain in a reduced size, you can opt for overlapping tabs, and then using BringToFront() method in the same event previously created. Thus, the selected tab will always be in front of the others.
Please check the space between tabs so that none of them is “hidden”, or becomes inaccessible for the mouse.
NOTE: Attached to this page is a sample application, developed with E3 v3.2 b 260, illustrating the points made in this article.
