NOTE: Support to API Maps for Internet Explorer was discontinued in November 2022. Therefore, with the end of support to IE, Elipse Software has developed a new solution that uses Edge (the engine responsible for rendering web content) to execute the Google Maps API para executar a API do Google Maps inside Elipse E3. This solution has been available since the release of the software’s version 6.5.
Other solutions previously proposed here, such as using E3DataAccess and ActiveX WebBrowser with JSON format code, will no longer receive any support.
Question:
Is it possible to integrate Google Maps to Elipse E3? Can I send values from E3 tags (such as Latitude and Longitude) to Google Maps?
Solution:
Yes, this has been possible since the launch of Elipse E3 version 6.5, and this article will present a solution for integrating to the Google Maps API.
Web page receiving code in JSON format
The demo application loads an html page integrate to the Google Maps API, and uses a markers.lib library containing an XObject Marker.
After instancing the Maker object in the Data folder, you can then establish its latitude and longitude position, measured unit, status,value, type, etc.
As for type, it can be:
0 – Meter
1 – Water pump
2 – Water tank
NOTE: You can change this definition at the file out/mapsCore.js (GoogleMapsHelper.prototype.getIconFromStatusAndType).
In this example, there is basically a script that scans the instances of Marker in the Data folder. Then, from this information, a message in JSON format is generated, to be periodically updated in data.json and filter.json files. Therefore, this information is loaded recurrently in the map.html file:
fillDiv(“../assets/data.json”, “data”);
fillDiv(“../assets/filter.json”, “filter”);
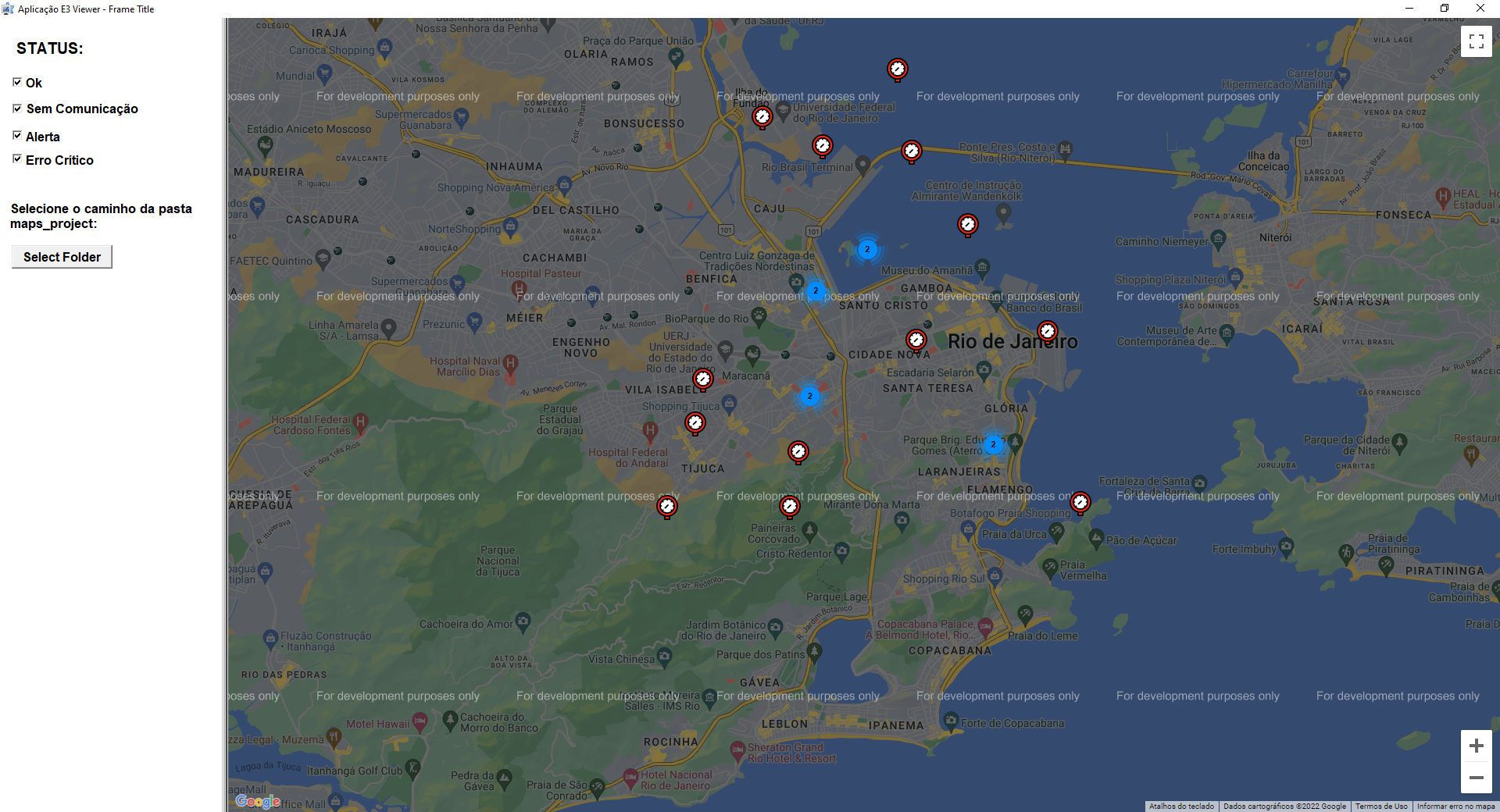
The example below uses markers clustering to display a large number of markers in the map. The number in a cluster indicates the amount of markers it contains. As the zoom increases in any place in the cluster, the number in the cluster diminishes and then you can see individual places in the map.
In order to open the .html file correctly in the application, regardless of the type of Viewer (local or remote), select the path in the folder “maps_project” at Select Folder button.
The application features some dependencies, such as Java Script files and assets and browser_proj folders, which must not be removed.
To integrate this platform to Google Maps, you must purchase a Google Maps API key. For further information on usage and costs, check the links below: