Question:
Can I develop an application with support to multiple languages in Elipse Mobile?
Solution:
Yes, it’s possible to develop an application with support to multiple languages in Elipse Mobile. To do so, you can use an expression that checks the language returned by the browser via navigator.language property. To add an expression to the application, start the script with “=”; this will signal that the field is receiving an expression.
NOTE: all texts in Elipse Mobile’s configuration environment have already been automatically translated according to the browser’s native language in use.
Example:
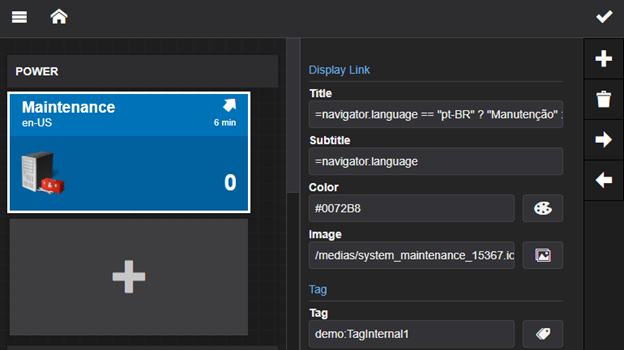
Firstly, we will create a Display Link control type; this object works similarly to a display, and also has a feature that enables page change.
In this case, the language in the browser is the one from navigator.language property. The title will vary according to the returned value; for example:
- pt-BR (Brazilian Portuguese): the title in display is “Manutenção”.
- en-US (American English): the title in display is “Maintenance”.
- es-MX (Mexican Spanish): the title in display is “Mantenimiento”.
If none of these conditions are met, the string in en-US (“Maintenance”) is atributed to the title.
At Title field, use the following expression:
=navigator.language == "pt-BR" ? "Manutenção" : (navigator.language == "en-US" ? "Maintenance": (navigator.language == "es-MX" ? "Mantenimiento": "Maintenance"))
The figure below illustrates the result of this operation.
And in the figure below, we see the result that illustrates one of the languages (in this case, es-MX):
NOTE: If you want to sort out the browser’s languages so that you can check/set them according to your preferences (for example, at Google Chrome), just access Settings– Advanced– Languages (chrome://settings/). If your device runs IOS, then acccess Settings- General, check Language and Region–device language, and select one of the languages from the list.