1) Introdução
Com o surgimento do Elipse E3 e sua nova maneira de desenvolver aplicações, muitos projetos que antes se tornavam demorados por sua complexidade e extensão, agora podem ser desenvolvidos muito mais rapidamente. Utilizando os recursos de orientação a objetos e as novas bibliotecas disponíveis no E3, é possível criar projetos claros e objetivos e reduzir drasticamente o tempo de manutenção.
Neste artigo, veremos algumas técnicas para aproveitar o que há de melhor no novo paradigma de programação do E3.
2) Definindo a arquitetura do projeto
Primeiramente, o desenvolvedor deve se perguntar: “Quais partes da aplicação serão repetidas?” e “Quais objetos podem ser parametrizáveis?”. As respostas mais comuns a estas perguntas são:
- Objetos de tela, como bombas, válvulas, elevadores, silos, etc.
- Telas, apenas mudando a sua parametrização (tags associados aos objetos).
- Objetos de dados, como alarmes, tags, históricos, etc.
As vantagens deste trabalho são as seguintes:
- Todos os objetos estão em uma só fonte (ao alterar sua definição, o objeto é modificado automaticamente onde estiver).
- Os objetos são formados por outros objetos.
- Novas propriedades são criadas.
- Os objetos podem ser reutilizados em outros projetos.
Você irá notar que conforme a sua experiência com a utilização das bibliotecas do E3 for aumentando, o tempo de engenharia será cada vez mais voltado para o aprimoramentos dos objetos e não mais para a aplicação em si, pois modificando a biblioteca automaticamente, a aplicação também é atualizada.
Porém, antes de darmos ênfase para a criação de objetos, temos que revisar como são utilizadas as associações de propriedades.
3) Conceitos básicos para o desenvolvimento de objetos
Para o desenvolvimento de objetos, primeiramente é preciso entender os conceitos básicos sobre associações e recursos de animação, bem como estes são utilizados dentro do E3. Para isto, serão apresentados exemplos de problemas práticos de desenvolvimento de aplicações; para cada exemplo, serão apresentadas duas soluções possíveis: uma recomendada e outra não recomendada.
PROBLEMA 1:
Desejo fazer com que um texto apareça com as palavra “Ligado” quando o tag associado for 1 e “Desligado” quando ele for 0. Adicionalmente, as palavras devem aparecer com as cores verde e vermelho, respectivamente.
SOLUÇÃO NÃO RECOMENDADA:
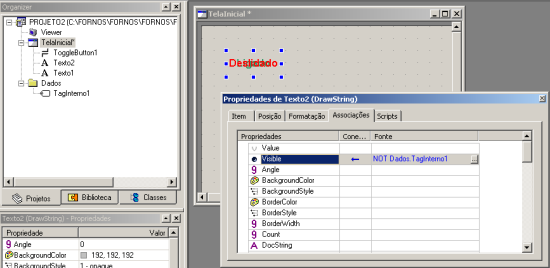
Crie dois objetos texto sobrepostos, um com a cor do texto em verde e outro em vermelho. Ambos têm uma associação da propriedade Visible com o mesmo tag, porém com condições inversas, como segue:

Figura 1: Configuração incorreta de um conjunto ligado/desligado
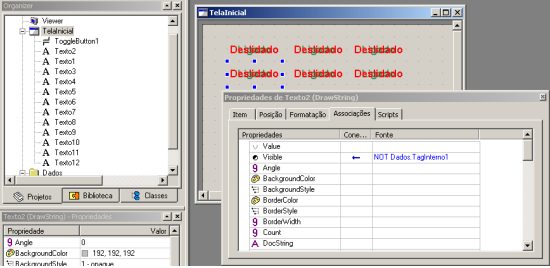
Para um conjunto apenas de texto ligado/desligado isto pode parecer simples, mas imagine se tivermos algo do tipo:

Figura 2: Configuração incorreta de vários conjuntos ligado/desligado
Com apenas 6 conjuntos, já temos nada menos que 12 objetos e 12 associações. Veja que a edição do aplicativo começa a ficar complicada, pois temos objetos sobrepostos. Por exemplo, se o nome do tag associado em um conjunto mudar, teremos que atualizá-lo nas suas duas associações.
SOLUÇÃO RECOMENDADA:
Crie apenas um objeto texto, com duas associações:
- Associação digital da propriedade Value com o tag, sendo que esta configurará o valor “Ligado” quando o tag estiver com o valor 1 e “Desligado” quando ele estiver com 0.
- Associação digital da propriedade TextColor com o tag, sendo que ela configurará verde quando o tag estiver com o valor 1 e vermelho quando ele estiver com 0.
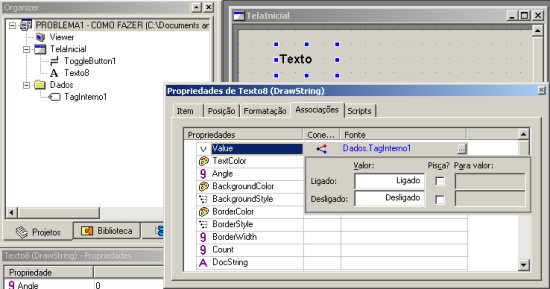
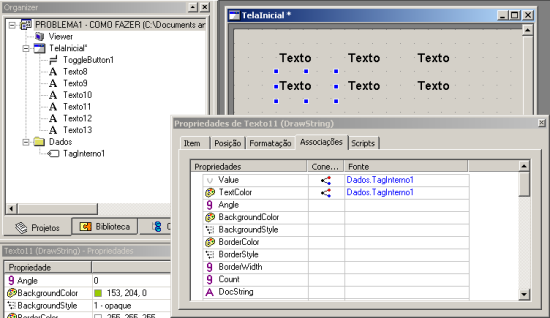
Veja a seguir como ficou a configuração da associação digital da propriedade Value:

Figura 3: Configuração correta da associação Value para o objeto ligado/desligado
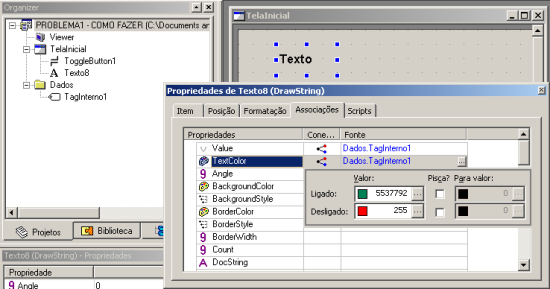
Veja também a associação digital da propriedade TextColor:

Figura 4: Configuração correta da associação TextColor para o objeto ligado/desligado
Como no exemplo anterior, criaremos mais cinco cópias para fins de visualização:

Figura 5: Configuração correta de vários conjuntos ligado/desligado
Desta maneira, é possível ver melhor os benefícios da associação feita em apenas um objeto em vez de dois:
- Agora, são apenas seis objetos na tela.
- A edição foi facilitada, pois não existem mais objetos sobrepostos e a configuração da cor fica em um lugar apenas.
- Caso o nome do tag mude, só necessitamos mudar as duas associações em um só objeto.
Ainda assim, é possível que o desenvolvedor se pergunte se o ideal não seria que as modificações acontecessem em apenas um lugar. Essa questão será resolvida mais adiante com o uso de bibliotecas.
PROBLEMA 2:
Como posso fazer com que o desenho de um caminhão percorra um caminho pré-estabelecido de acordo com a variação do valor (digital, de 0 a 3) de um tag?
SOLUÇÃO NÃO RECOMENDADA:
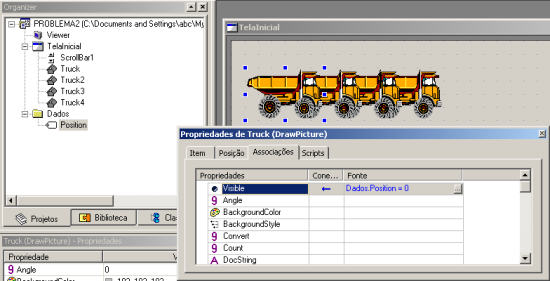
Crie quatro caminhões (objetos DrawPicture), e em cada um deles configure uma conexão simples da propriedade Visible do tag, apenas variando um pouco a condição verdadeira, como segue:

Figura 6: Configuração incorreta do primeiro caminhão da animação

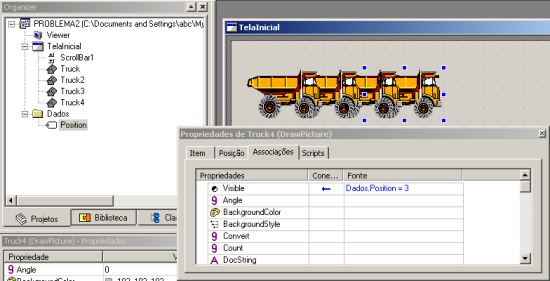
Figura 7: Configuração incorreta do último caminhão da animação
Esta abordagem funciona perfeitamente, porém não é otimizada, pois:
- Cria quatro conexões com a fonte (caso a fonte mude, teremos que mudar as quatro conexões).
- Caso o valor do tag possa no futuro ter sua precisão aumentada, isto é, tenha uma maior número de combinações, teremos que colocar mais caminhões.
- Caso tenhamos que mudar a posição inicial do objeto, teremos que mover os outros objetos também.
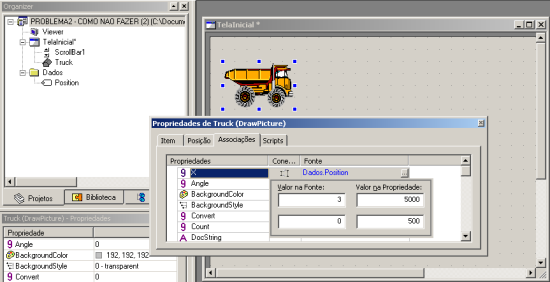
Poderíamos ainda tentar fazer uma implementação um pouco mais otimizada, como deixar somente um único objeto e criar uma conexão analógica da propriedade X do caminhão com o tag, como segue:

Figura 8: Configuração incorreta, mas um pouco melhorada, da animação do caminhão
Obedecendo o que está configurado acima, o E3 fará um conversão do valor do tag para o valor da propriedade; sendo assim, quando o tag variar de 0 a 3, automaticamente valores entre 500 e 5000 serão atribuídos para a propriedade X do caminhão, criando o movimento.
Mas ainda assim, esta solução apresenta um problema: como saber especificar com exatidão onde terminará a animação? Para isto, veja o próximo tópico.
SOLUÇÃO RECOMENDADA:
Selecione a imagem e clique no botão Animar com Translação. O E3Studio criará uma imagem “fantasma” do desenho indicando sua posição final. Cabe salientar que o objeto “caminhão” no Organizer fica dentro de um novo objeto chamado DynamicMove. Utilizamos o quadrado verde que fica no centro do objeto para posicioná-lo onde desejado.
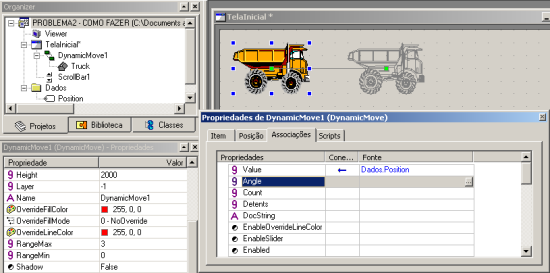
Configure as propriedade RangeMax e RangeMin do DynamicMove para “3” e “0” respectivamente e crie uma conexão simples da propriedade Value com o tag como mostrado a seguir:

Figura 9: Configuração correta da animação do caminhão
Isto fará com que o objeto se desloque automaticamente de um lugar para outro, trazendo as seguintes vantagens:
- A imagem “fantasma” indica a posição final do caminhão de uma maneira intuitiva e clara.
- Se for necessário mover a posição inicial do objeto, a posição final é deslocada automaticamente.
- É possível testar a movimentação alterando-se o valor da propriedade Value do DynamicMove durante a edição no E3Studio.
PROBLEMA 3:
Como posso criar uma animação do estado de uma bomba através da mudança da sua cor? Exemplo: uma bomba com três estados (“ligada”, “desligada” e “em manutenção”), representados pelas cores verde, vermelha e cinza, respectivamente.
SOLUÇÃO NÃO RECOMENDADA:
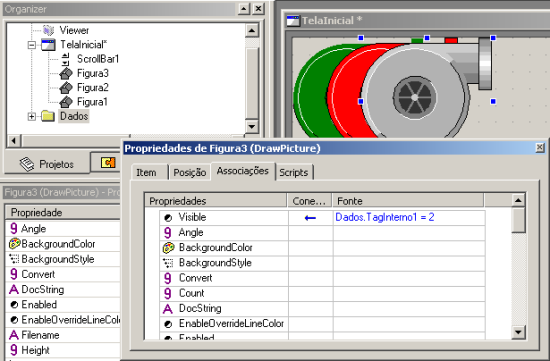
Crie três bitmaps com as três cores e faça uma conexão simples da propriedade Visible com o tag (semelhante ao Problema 1). Cada bitmap tem uma cor configurada como transparente:

Figura 10: Configuração incorreta para mudar a cor de uma bomba
Neste exemplo, as bombas estão lado a lado apenas por motivos de exposição do artigo, pois na verdade elas deveriam estar sobrepostas. Esta abordagem contém os seguintes problemas:
- Temos três bitmaps, e se tivermos que modificar seu desenho, teremos que efetuar as modificações nas três versões. Por exemplo: se quisermos mudar de verde para azul o estado de ligado, teremos que modificar o bitmap fonte.
- Temos três conexões para o mesmo tag; se o nome do tag for modificado, teremos que alterá-lo nas três conexões.
- A edição também fica complicada, pois temos três objetos sobrepostos.
SOLUÇÃO RECOMENDADA:
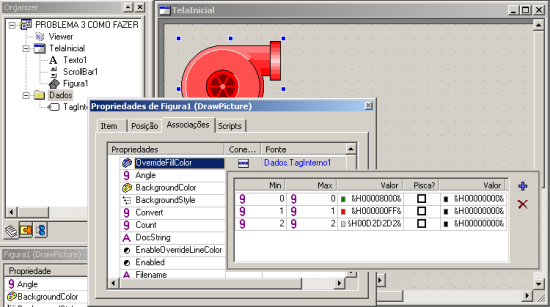
No E3, dê sempre prioridade a arquivos com o formato WMF (Windows MetaFile), pois é possível modificar suas características de desenho como cor e tipo do preenchimento sem alterar o arquivo fonte. Para resolver este problema, adicione o WMF à tela e faça uma conexão por tabela da propriedade OverrideFillColor com o tag:

Figura 11: Configuração correta para mudar a cor de uma bomba
Além dos benefícios deste tipo de associação (ver Problema 1), a utilização de arquivos do formato WMF tem as seguintes vantagens em relação aos bitmaps:
- É possível redefinir o tipo de preenchimento do WMF através da propriedade OverrideFillMode para Wireframe, SolidFill ou ByBrightness.
- É possível redefinir a cor do preenchimento do WMF.
- É possível redefinir a cor da linha do WMF.
- É vetorial, portanto não perde resolução mesmo quando for efetuado um zoom.
Como dito anteriormente, todas essas modificações no desenho não modificam o arquivo original, apenas a maneira que o desenho é visualizado.
Para maiores informações sobre aplicações com vários objetos configurados, e a posterior atualização destas configurações, acesse o artigo Desenvolvendo aplicações orientadas a objetos no Elipse E3 – Parte II.
