Question:
How can I change a button’s visibility according to the user logged in the application?
Solution:
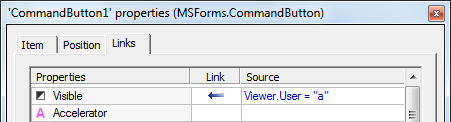
To do so, just link the following condition in the button’s Visible property:
Viewer.User = "username"

In this case, if the condition is True, the button is visible. Otherwise, it becomes invisible.
Attached to this article is a sample application, developed with E3 version 3.2, that illustrates the procedure above. It works like this:
- There are two users registered in the domain: user A (password: A), and user B (password: B).
- When you run the application, a login button is displayed on the main screen. Click this button log in the application with one of these users.
- According to the user logged in, the button will or will not be displayed on screen.
Question:
How can I have a button be visible only for users in the Administrator group?
Solution:
To do so, one possibility is to create and internal tag in the Viewer, set its Value property as Boolean, and add the following script to Viewer’s OnLogin event:
'Tag's Value is 1 if user belong to Admin group
Item("Name of internal tag created in Viewer").Value = IsUserMemberOfGroup("Administrator")
Then, link the internal tag to the button’s Visible property. This will cause the button to become visible when tag value is 1 (i.e., user belongs to Administrator group), and invisible otherwise.
