Este artigo descreve boas práticas para a configuração do ajuste de telas e quadros do Elipse E3 em cenários que usam diferentes proporções de tela e resoluções de visualização.
Por que esta configuração é importante
Para configurar o ajuste de telas para diferentes resoluções em um sistema SCADA, é preciso considerar a sua legibilidade.
É importante não confundir legibilidade com clareza. Para isso, vamos definir os dois conceitos no item abaixo.
Clareza
Em interfaces de usuário, a clareza é qualidade de toda informação que é facilmente comunicada e compreendida, sem ambiguidade. Por outro lado, uma informação que peca pela falta de clareza é aquela que gera dúvidas, que não consegue comunicar corretamente sua ideia ou função.
Por exemplo, imagine que você deseja executar um comando de abertura de válvula, e a aplicação apresenta o seguinte botão:

Logo após, você clica em “Abrir” e a seguinte janela é aberta, com diversas opções para a operação da válvula:

Neste caso, o termo “Abrir” se refere à abertura da janela, e não ao comando da válvula. Seu significado original é ambíguo, e ele não comunica com clareza qual sua função. Portanto, podemos dizer que a informação deste botão não é clara o suficiente.
Uma forma de de expressar esta informação com mais clareza é trocar o termo “Abrir” por “Operar”:

Ou seja, o conceito de clareza está ligado à comunicação direta e que não gera dúvidas sobra a interpretação da ideia que o objeto representa; por sua vez, ela depende diretamente da legibilidade do texto ou objeto.
Legibilidade
Legibilidade é a qualidade que determina a facilidade de leitura de alguma coisa. Uma informação legível é facilmente detectável pelo nosso cérebro. Já a falta de legibilidade requer do usuário um esforço cognitivo maior para percebê-la corretamente, o que faz com que a comunicação direta da ideia seja mais difícil, ou mesmo impossível.
Diversos fatores podem prejudicar a legibilidade de um objeto. Por exemplo, um texto pode ser pouco legível se a cor da fonte tiver um contraste insuficiente com a cor de fundo:
![]()
Outro fator que pode comprometer a legibilidade de um texto é o uso de uma fonte muito rebuscada:
![]()
Um texto com a fonte distorcida (desproporcional) também causa dificuldade na leitura:
![]()
Fontes em tamanhos muito pequenos também podem ser pouco legíveis:
![]()
Símbolos e ícones também podem apresentar problemas de legibilidade. Por exemplo, ícones distorcidos não são imediatamente identificados:

O mesmo se dá com ícones em tamanho diminuto:
![]()
Segurança
No caso de sistemas industriais e sistemas críticos, a legibilidade de uma interface é um importante fator de segurança, pois garante que o usuário sempre tenha a percepção correta do significado e função dos símbolos.
Cenários que possuem várias configurações de resolução e proporções de telas são propícios a apresentarem problemas de legibilidade. Por isso, é importante traçar uma estratégia eficiente de visualização, escolhendo tipos de zoom adequados a cada caso. O objetivo é minimizar ao máximo a perda de legibilidade que pode ocorrer nos ajustes de visualização.
Gabarito de Proporções e Resoluções
É fundamental utilizar um gabarito de resoluções e proporções de tela para visualizar e ajustar estas telas em cada cenário.

Para isso, defina a imagem do gabarito deste artigo como tela de fundo da área de trabalho de sua estação.
Caso as dimensões da imagem do gabarito sejam maiores que a resolução suportada pelo monitor, configure a imagem para ser exibida “Lado a lado” no Windows. Isto garantirá sua exibição com tamanho correto de 100% no monitor principal.
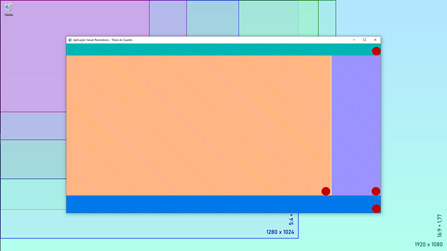
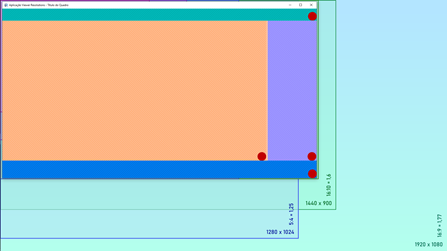
A ideia aqui é posicionar a janela do Viewer sobre o gabarito, alterar seu tamanho para o resultado desejado, e então avaliar o resultado obtido:



Uma das vantagens de se utilizar um gabarito é a possibilidade de avaliar como a aplicação se comporta com diferentes proporções de tela e resoluções simultaneamente. O gabarito também ajuda a compreender como os parâmetros de zoom e alinhamento trabalham em conjunto.
Quadros e Parâmetros de Visualização
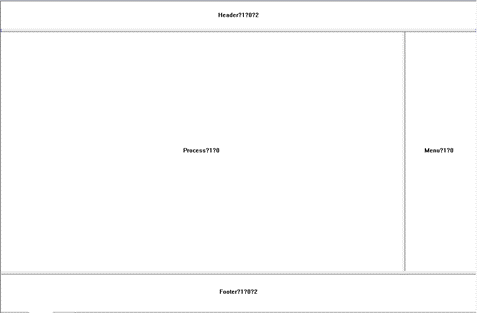
O próximo passo é configurar os quadros da aplicação, seus tamanhos, e o tipo de zoom que será aplicado em cada tela. A distribuição abaixo é a mesma que usaremos na aplicação demo deste artigo:

Cada divisor principal deve ter seu tamanho configurado através da propriedade SplitValue. É possível configurar valores absolutos tanto em himetric como em pixels, ou seja, o tamanho dos quadros não muda quando a janela do Viewer é redimensionada.
Recomendamos, no entanto, usar valores percentuais relativos, que ajustam as divisões conforme a janela do Viewer muda de dimensão. Isto garante que as divisões tenham sempre a mesma proporção.
Já o tipo de zoom é configurado na string do comando de abertura de tela cadastrada na propriedade SplitLink de cada divisor. O comando tem o seguinte formato:
Screen?Zoom?ScrollBar?Alignment
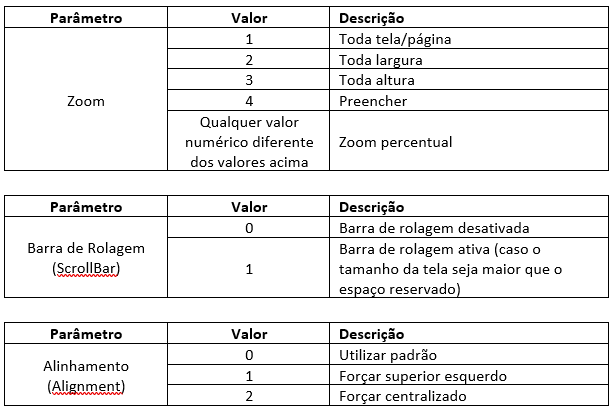
O sinal do ponto de interrogação (?) é usado para delimitar as propriedades. Valores possíveis para cada parâmetro são:

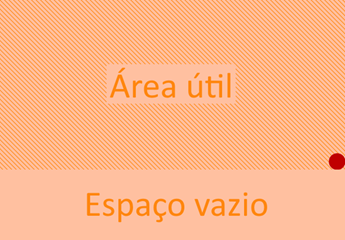
Nos exemplos a seguir, e na aplicação demo que acompanha este artigo, a área útil das telas (ou seja, aquela onde os objetos são instanciados e exibidos) é indicada por uma área hachurada. Já o espaço visível que excede esta área é indicado sem o efeito de hachura:

O círculo vermelho indica o canto inferior direito da área útil de cada tela. Também serve para indicar distorção na proporção dos objetos, além da ampliação ou redução de seu tamanho.
Tipos de Zoom
Zoom Toda a tela [1]
Este tipo de zoom é recomendado nos casos em que a tela deve ficar sempre visível, e seus objetos devem ser exibidos sem distorção.
Características:
- Aumenta/diminui objetos sem distorcê-los (mantém a proporção original).
- Nunca oculta nenhuma parte da tela.
- Não necessita de barra de rolagem.
- Pode exibir espaço vazio junto à tela.
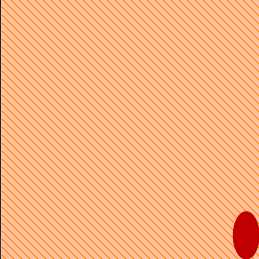
No exemplo abaixo, a tela é exibida com espaço vazio na sua parte inferior, já que a altura da área visível é maior que a altura da tela. Aqui, o valor do zoom é 1 (Toda a tela):

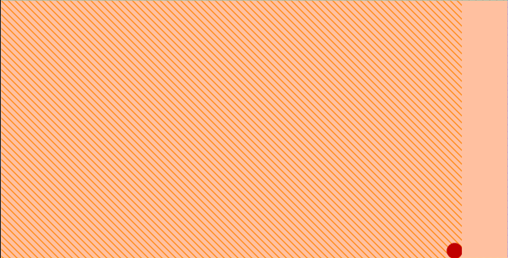
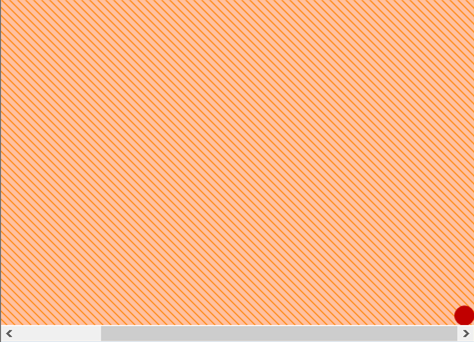
Caso a largura da área visível seja maior que a largura da tela, um espaço vazio é exibido à sua direita:

Zoom Toda a largura [2]
Este tipo de zoom é recomendado somente em casos em que o uso de barras de rolagem não seja indesejável, uma vez que este zoom oculta parte da tela caso a área visível seja menor que suas dimensões. Barras de rolagem são um recurso funcional, mas que podem empobrecer a visualização.
Características:
- Aumenta/diminui objetos sem distorcê-los (mantém a proporção original).
- Pode ocultar parte da tela.
- Pode exigir o uso de barras de rolagem.
- Pode exibir espaço vazio junto à tela.
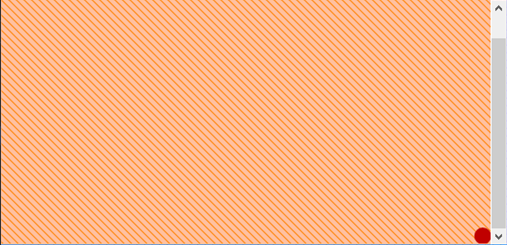
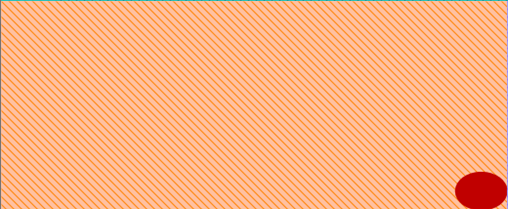
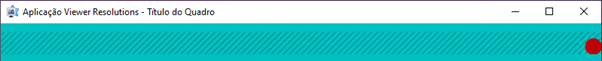
No exemplo abaixo, a tela é exibida parcialmente, já que a altura da área visível é menor que a altura da tela. Aqui, o valor do zoom é 2 (Toda a largura) e o valor do scroll é 1 (Rolagem habilitada):

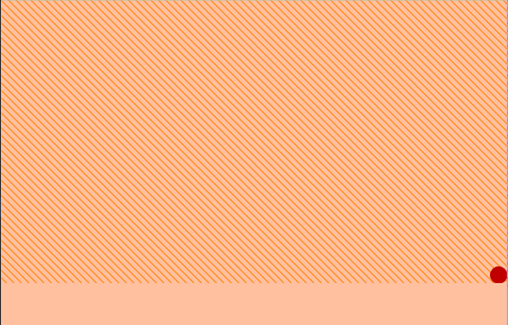
Caso a altura da área visível seja maior que a altura da tela, a barra de rolagem desaparece; porém, um espaço vazio na parte inferior é exibido:

Zoom Toda a altura [3]
Este tipo de zoom é recomendado somente em casos em que o uso de barras de rolagem seja desejável, uma vez que este zoom oculta parte da tela caso a área visível seja menor que suas dimensões. Barras de rolagem são um recurso funcional, mas que podem empobrecer a visualização.
Características:
- Aumenta/diminui objetos sem distorcê-los (mantém a proporção original).
- Pode ocultar parte da tela.
- Pode exigir o uso de barra de rolagem.
- Pode exibir espaço vazio junto à tela.
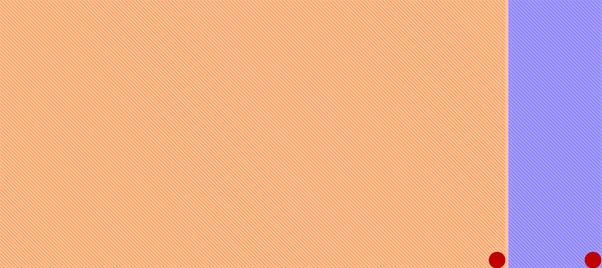
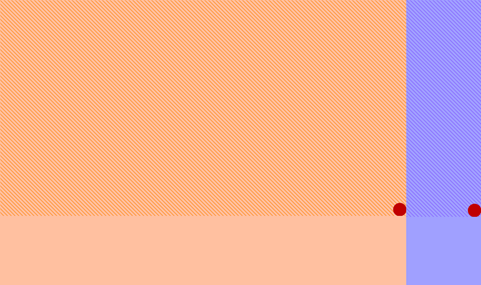
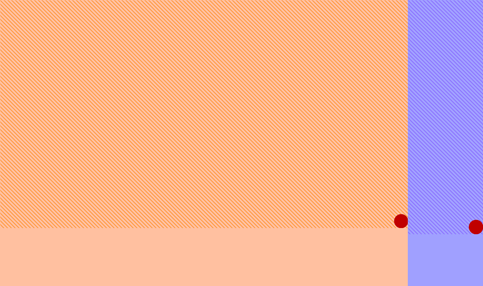
No exemplo abaixo, a tela é exibida parcialmente, já que a largura da área visível é menor que a largura da tela. Aqui, o valor do zoom é 3 (Toda a altura) e o valor do scroll é 1 (Rolagem habilitada):

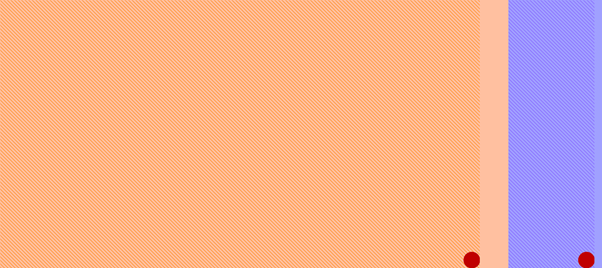
Caso a largura da área visível seja maior que a largura da tela, a barra de rolagem desaparece; porém, um espaço vazio do lado direito da tela é exibido:

Zoom Preencher [4]
Este tipo de zoom é recomendado somente para o caso de objetos que não distorcem seu conteúdo ao mudar suas dimensões, tais como E3Alarm, E3Chart, E3Browser, MSForms etc.
Características:
- Distorce alguns objetos ao aumentar/diminuir suas dimensões (altera sua proporção).
- Nunca oculta nenhuma parte da tela.
- Não necessita de barra de rolagem.
- Nunca exibe espaço vazio junto à tela.
No exemplo abaixo, a tela é exibida com largura reduzida, e consequente deformação horizontal. Aqui, o valor do zoom é 4 (Preencher):

Já neste outro exemplo, a tela é exibida com altura reduzida, e consequente deformação vertical. Aqui, o valor do zoom é 4 (Preencher):

Tipos de Alinhamentos
Alinhamento Padrão ou Superior Esquerdo [0] / [1]
Este alinhamento é recomendado para a maioria dos casos, pois permite ao usuário estabelecer uma referência visual fixa no topo e à esquerda de qualquer quadro como limite de tela e início de conteúdo.
Alinhamento Centralizado [2]
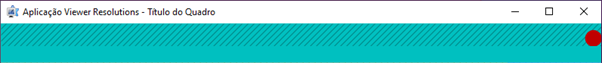
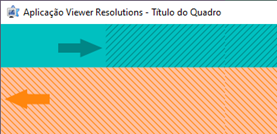
Este alinhamento é recomendado em telas com formato de faixa ou strip, comum em telas de cabeçalho ou rodapé. Caso o tipo de zoom usado seja o tipo 1 (Toda a tela), este alinhamento cria a ilusão de que o espaço vazio é menor do que de fato é:


No entanto, há uma situação em que não recomendamos este tipo de alinhamento: é quando o zoom está habilitado para o tipo “Toda a tela” e a janela do Viewer foi redimensionada para um tamanho maior do que aquele projetado no Studio. Neste caso, o conteúdo é deslocado para o centro da janela (seta verde), aumentando sua margem e perdendo o alinhamento (seta laranja) com o conteúdo da tela abaixo.

Ajuste para redução do espaço vazio
Nesta seção, vamos ensinar um pequeno “truque” para diminuir o espaço vazio criado pelos tipos de zoom “Toda a tela”, “Toda a largura” e “Toda a altura”. Para isso, vamos reduzir a largura da tela no Studio em cerca de 5% a 7%, mas de uma forma que isso seja pouco perceptível para o usuário.
Passo 1: Ajustando ao Divisor
No Studio, para obter as dimensões recomendadas para as telas, clique em uma delas com o botão direito e escolha a opção Ajustar ao Divisor. Então, selecione o divisor que corresponde àquela tela e aplique a configuração. Esta é a configuração de melhor ajuste de tamanho para as telas na resolução padrão do Viewer, como podemos ver abaixo:

Com o zoom “Toda a tela” selecionado, ao rodar o Viewer e reduzir a largura de sua janela, forma-se um espaço vazio na sua parte inferior:

Passo 2: Reduzindo a Largura da Tela
Nesta etapa, vamos reduzir um pouco este espaço vazio. Para isso, acesse o Studio e ajuste a propriedade Width de cada tela para um valor entre 5% e 7% menor que o original. Logo em seguida, execute o Viewer.
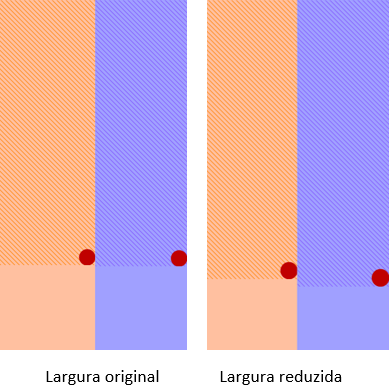
O primeiro resultado que se observa ao rodar o Viewer é que estas telas passam a exibir um pequeno espaço vazio a sua direita:

Este espaço vazio pode ser ajustado pelo usuário, diminuindo ou aumentando o percentual de redução aplicado às telas. Neste cenário, ao reduzir a largura da janela do Viewer, o espaço vazio na parte inferior ainda se forma, porém, um pouco menor do que inicialmente:

Compare os resultados nas figuras abaixo:

O mesmo procedimento pode ser aplicado à altura da tela, se necessário.
Ajustes de Texto
Ao mudar o tamanho de uma janela que exibe objetos de texto do tipo DrawString, pode ocorrer uma diferença entre a escala do texto e a da janela, resultando em um pequeno corte de texto na sua lateral:


Isto ocorre porque o tamanho das fontes de texto varia de forma discreta, em pontos (12, 10, 9, etc.). Assim, ocasionalmente, a área do objeto de texto (que muda conforme a janela) pode sofrer uma redução um pouco maior que a do texto, ocultando parte do conteúdo que ainda não foi reduzido.
Por isso, é importante garantir que cada objeto de texto tenha uma área útil com folga o suficiente para que não seja cortado ao diminuir seu tamanho.

Ao clicar e arrastar os handlers do objeto é possível aumentar sua área útil:

Dessa forma, garante-se que o texto não sofrerá cortes ao reduzir-se as dimensões da janela.
Considerações finais
Uma aplicação pode utilizar diversos tipos de cenários, que combinem diferentes tipos de resoluções e proporções de tela. Há uma grande diferença entre ajustar uma janela de 1024 x 768 para 800 x 600 (mesma proporção, 4:3), e ajustar uma janela de 1920 x 1080 (proporção 16:9) para 1280 x 1024 (proporção 5:4).
Portanto, se as orientações neste artigo não forem suficientes para chegar a um bom resultado no cenário da sua aplicação, nossa sugestão é criar um conjunto de telas para cada proporção que será usada no projeto.
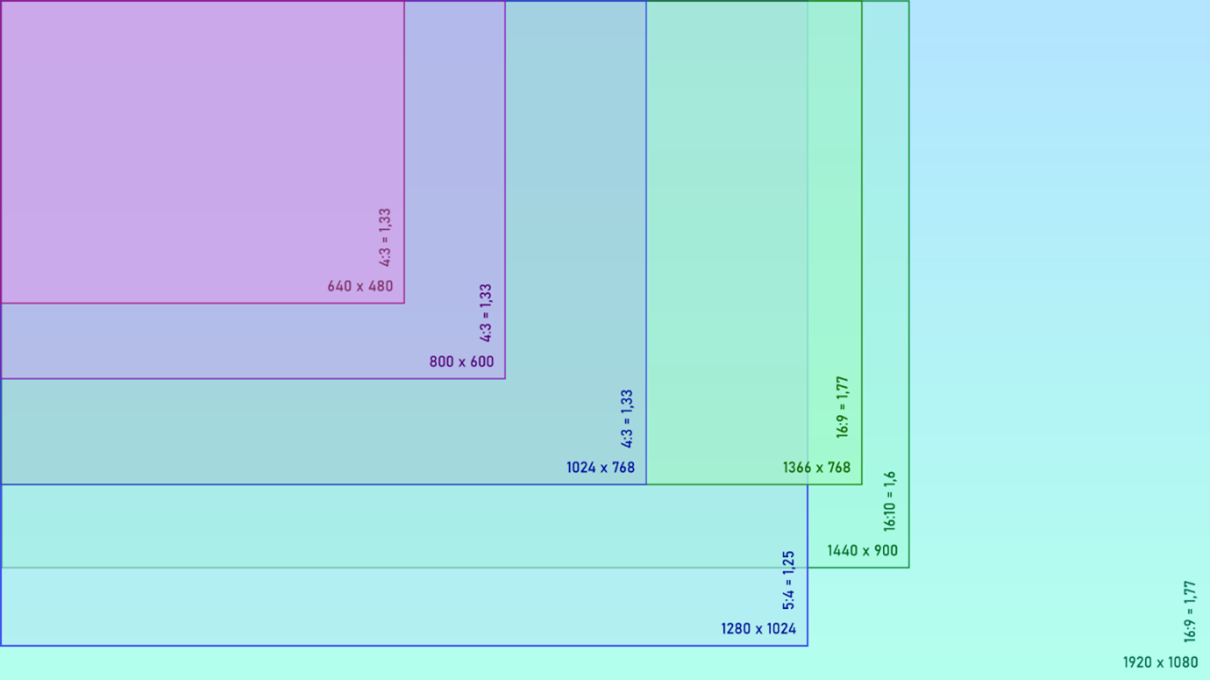
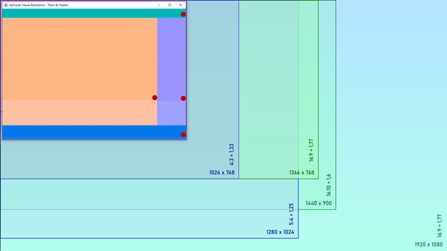
Para monitores de computadores, os padrões normalmente usados são 4:3, 5:4, 16:9 e 16:10:

Pode-se criar um conjunto de telas para proporções 16:9, e outro conjunto para proporções 4:3, menos largas. Com estes conjuntos criados, as telas 4:3 se ajustarão melhor às resoluções de proporção mais próxima a 4:3, como a 5:4, enquanto que as telas com proporção 16:9 se ajustarão melhor às de 16:10.
Dessa forma, é possível ajustar a janela a um maior número de resoluções, sem perder a legibilidade e a clareza do cenário original.

Utilizando um quadro dividido proporcionalmente em 4 partes iguais. Ppara abrir 4 páginas de internet simultaneamente, como podemos ajustar o zoom para um valor fixo digamos 45% em uma página e preenche em outra e 100% nas outras duas?