Este artigo mostra como criar um sistema de troca rápida de telas, utilizando abas que são ativadas por uma passada de mouse.
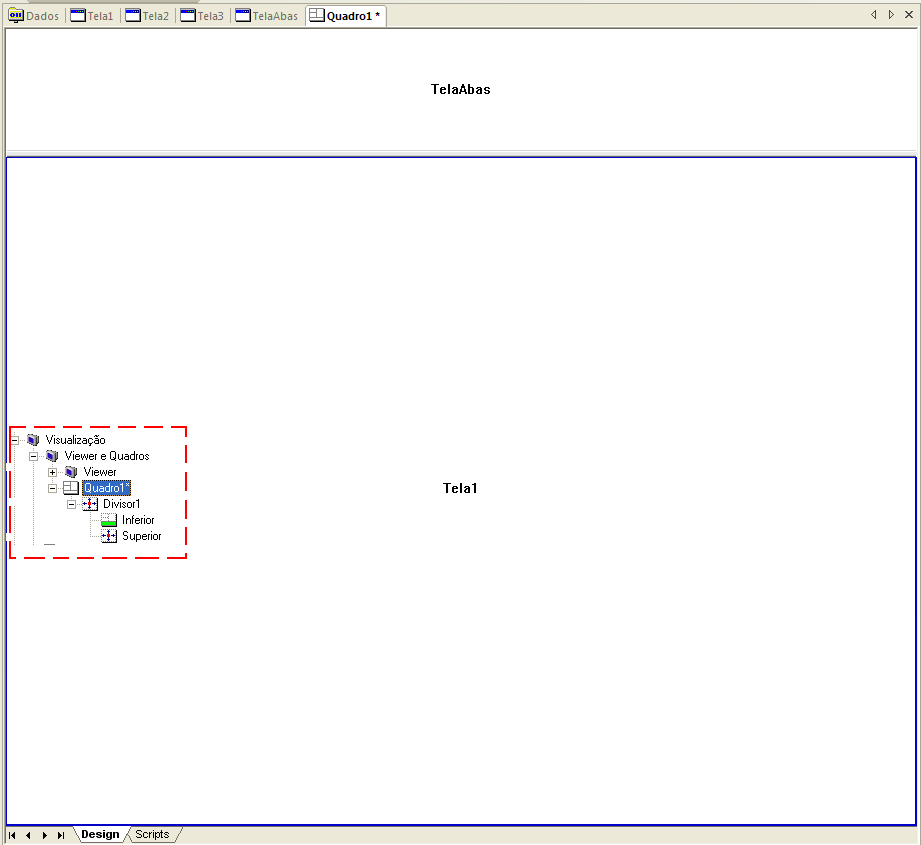
Vamos começar criando um Quadro no Viewer. Divida este quadro horizontalmente, criando assim um divisor Principal, onde serão abertas as telas, e um divisor Cabeçalho, onde ficarão as abas.

Para simular o efeito de que as abas fazem parte da tela, configure a propriedade SplitBorder dos divisores como FALSE. Para reforçar este efeito, utilize nas abas a mesma cor utilizada nas telas.
Crie uma tela para as abas, e ajuste-a ao divisor Cabeçalho. Depois, crie as telas desejadas, e ajuste-as ao divisor Principal.
Criando as abas
O E3 possui um evento chamado MouseMove, que é ativado sempre que o mouse passa por cima do objeto. Porém, este evento só está disponível nos botões Comando e Liga/Desliga, além do E3Alarm e E3Browser.
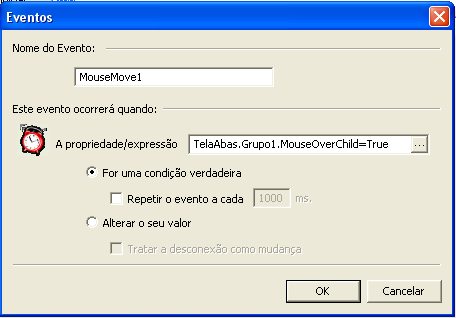
Porém, nada impede que você crie seu próprio evento, utilizando as propriedades MouseOver ou MouseOverChild, disponíveis em todos os objetos de tela.

Então, basta escolher o tipo de aba a ser utilizada. Uma sugestão seria criar um objeto Retângulo Arredondado, e ajustá-lo até que fique no formato ideal.
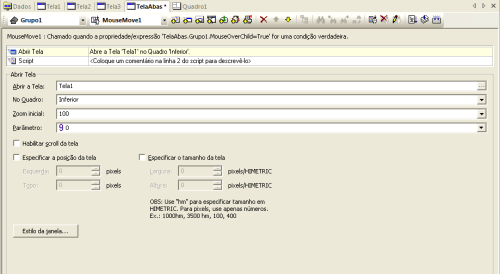
No evento criado por você, insira um script para abrir a tela desejada no divisor Principal.

Otimizando a área disponível
Caso você tenha muitas telas e abas, e não queira que elas permaneçam em um tamanho reduzido, uma opção é a sobreposição de abas, e a utilização do método BringToFront() no mesmo evento criado anteriormente. Deste modo, a aba selecionada sempre ficará na frente das outras.
É importante cuidar o espaçamento entre as abas, para que nenhuma aba fique “escondida”, ou inacessível ao mouse.
NOTA: Anexo a esta página está uma aplicação exemplo, desenvolvida com E3 v 3.2 b 260, que ilustra os pontos levantados por este artigo.
