Descrição:
Como executar uma consulta por data, em um E3Chart plotando dados históricos, e ajustar automaticamente o eixo horizontal para mostrar exatamente o intervalo de tempo selecionado/consultado?
Dentre as propriedades existentes no E3Chart, duas se destacam quando é necessário modificar o período do eixo horizontal principal da grade:
Propriedade HorScaleBegin: determina o valor inicial aplicado no eixo horizontal principal da grade. Este valor pode ser do tipo numérico para E3Charts XY, ou do tipo Data para E3Charts com escala de tempo fixa.
Propriedade HorScaleEnd: determina o valor final aplicado no eixo horizontal principal da grade. Para esta propriedade, deve-se atribuir os valores corretos para o ajuste no eixo horizontal.
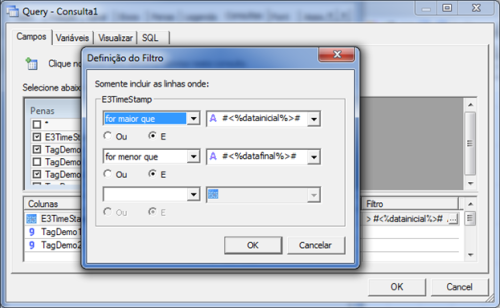
Além de definir o intervalo de tempo no eixo horizontal, deve-se executar uma consulta no banco de dados para buscar as informações salvas e o período escolhido. Considerado que o E3Chart está configurado para consultar o banco de dados, e que já foram criadas as penas desejadas, o próximo passo é inserir um filtro no campo E3TimeStamp dessa consulta, assim será mostrado somente o período desejado. A figura a seguir ilustra como incluir este filtro.
Exemplo:

Exemplo:
Sub CommandButton1_Click()
' Instancia datainicial e datafinal carregando valores dos SetPoints com as datas escolhidas
datainicial=Screen.Item("Texto1").Value
datafinal=Screen.Item("Texto2").Value
Set E3Chart1 = Screen.Item("E3Chart1")
' Ajusta a scala do eixo horizontal via propriedades HorScaleBegin e HorScaleEnd
E3Chart1.HorScaleBegin = datainicial
E3Chart1.HorScaleEnd = datafinal
' Envia valores para as variáveis datainicial e datafinal criadas no filtro da consulta no E3Chart
Screen.Item("E3Chart1").Item("Consulta1").SetVariableValue "datainicial",datainicial
Screen.Item("E3Chart1").Item("Consulta1").SetVariableValue "datafinal",datafinal
' Atualiza a consulta no E3Chart
Screen.Item("E3Chart1").Queries.UpdateData()
End Sub
