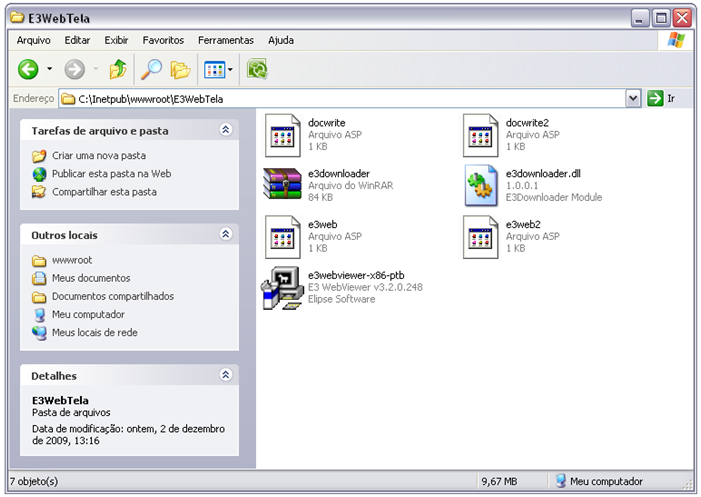
Para abrir telas em URLs diferentes, crie uma nova pasta em C:\Inetpub\wwwroot, com o nome que desejar. Nela, deve-se inserir os seguintes arquivos: docwrite, docwrite2, e3downloader, e3downloader.dll, e3web, e3web2, e3webviewer-x86-ptb (ver figura abaixo). Esses arquivos podem ser encontrados na pasta Web em C:\Arquivos de programas\Elipse Software\Elipse E3\Web (caminho onde foi instalado o E3).

Abra o arquivo docwrite2 com o Bloco de Notas; ele apresentará as seguintes linhas de comando:
- function getDomain()
- {
- // o document.location.host devolve o servidor e a porta.
- // esta funcao retorna o nome sem a porta.
- return document.location.host.split(‘:’)[0];
- }
- function writeApplet()
- {
- var conteudo = ‘< object classid="clsid:7EB4D157-FACC-45BB-9536-C14B9DCE3CA7"'; conteudo += " width='100%' height='100%'>“;
- var domain = getDomain();
- // if domain is on a different server it must be set below
- // domain = “myserver”;
- conteudo += ‘< param name="Domain" value=" ' + domain + '">‘;
- conteudo += ‘< param name="Screen" value="">‘;
- conteudo += ‘< param name="CachePath" value="">‘;
- conteudo += ‘< param name="Ping" value="0">‘;
- conteudo += ‘< param name="StartReadOnly" value="0">‘;
- conteudo += ‘< /object>‘;
- document.write(conteudo);
- }
- writeApplet();
Para abrir a tela desejada, a seguinte linha deve ser alterada:
- conteudo += '< param name="Screen" value="NomeTela"> ';
Cada pasta deve ter os mesmos arquivos apontando para telas diferentes (alterado em docwrite2), ou seja, cada pasta indica uma tela diferente para cada URL.
Configuração do IIS
Para configurar o IIS, siga estes procedimentos:
1. Abra as configurações do IIS através do menu Iniciar–Configurações–Painel de Controle–Ferramentas Administrativas–Internet Information Services.
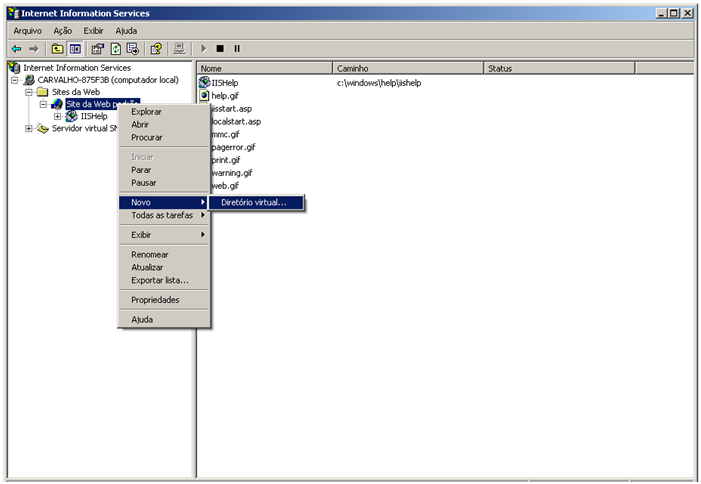
2. Clique com o botão direito do mouse no item Site da Web Padrão, que se encontra na pasta Sites da Web do computador local, e selecione a opção New–Virtual Directory.

Criando um novo Virtual Directory no configurador do Internet Information Services
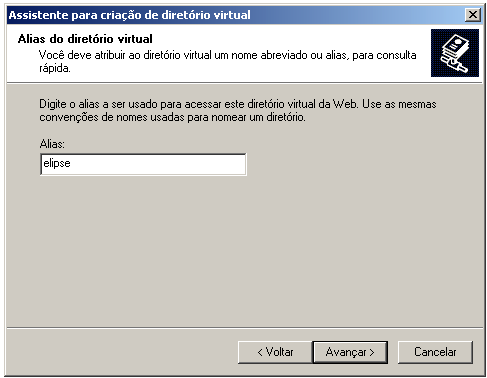
3. Na próxima janela, utilize qualquer nome conveniente e fácil de ser digitado futuramente na barra de endereços.

Definindo o nome do Virtual Directory
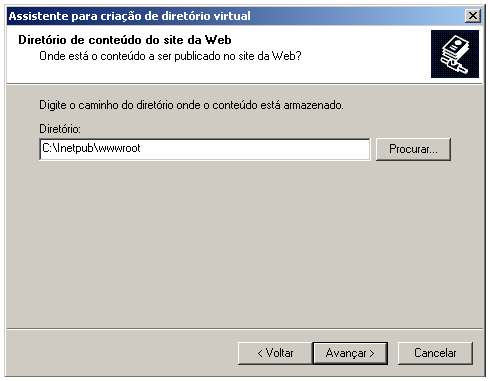
4. O diretório padrão pode ser livremente modificado pelo usuário, porém recomendamos manter o diretório padrão para reduzir o número de etapas até o fim da configuração.

Definindo o diretório padrão do conteúdo publicado
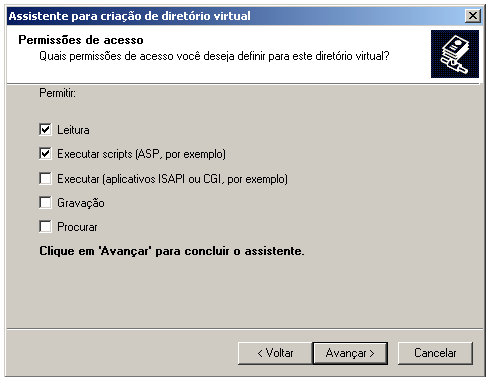
5. As permissões Read e Run scripts são suficientes para que a aplicação esteja totalmente funcional via Internet.

Definindo permissões de acesso
6. Após finalizar essas configurações, é necessário definir qual arquivo será executado assim que o usuário pressionar ENTER após digitar o endereço no navegador.
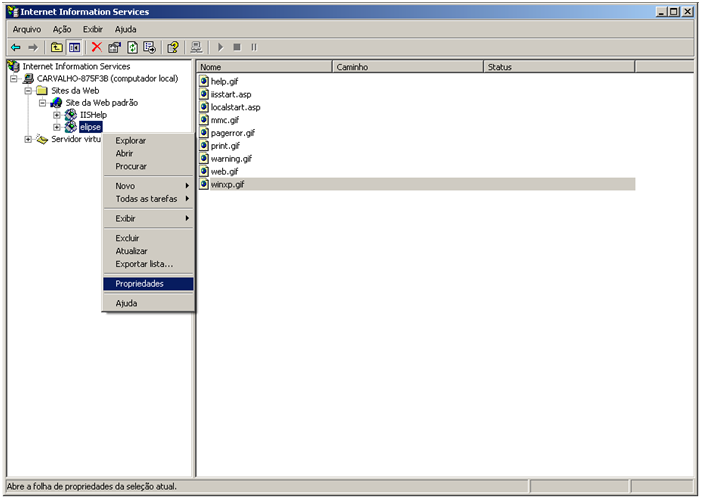
7. Clique com o botão direito do mouse sobre o seu novo Virtual Directory, e selecione Properties.

Entrando nas propriedades do Virtual Directory para definir um arquivo padrão
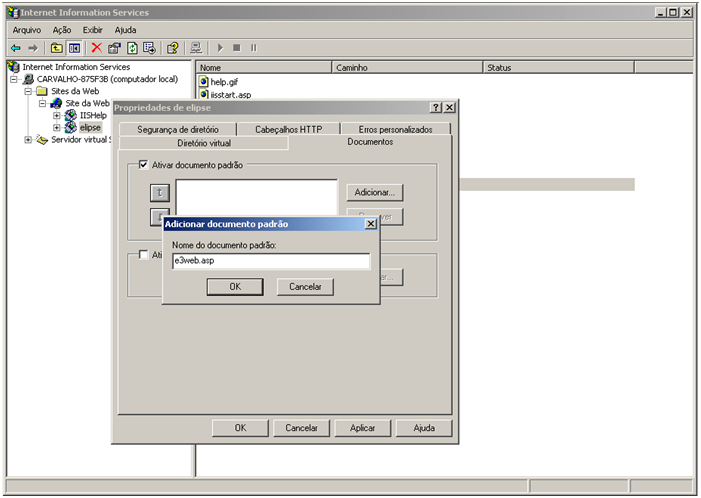
8. Utilize o botão Remove para excluir todos os documentos disponíveis no quadro de Default Documents. Em seguida, utilize o botão Add para incluir o arquivo e3web.asp. Este será o arquivo chamado quando o usuário acessar o site onde a aplicação está hospedada.

Tela para adicionar arquivos na lista de documentos-padrão
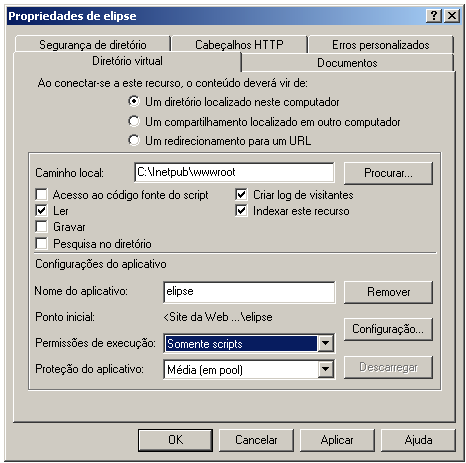
9. Na aba Virtual Directory, selecione a opção Scripts only do combo Execute Permissions. Agora, a aplicação já está publicada e pronta para ser acessada.

Tela para modificar as opções de segurança da aplicação na web
10. Para visualizar a aplicação, basta digitar na barra de endereços do navegador o endereço ou IP do servidor (por exemplo, http://servidor/diretoriovirtual).
Esta configuração deve ser feita tantas vezes quantas forem o número de telas (pastas) que deseja abrir. A pasta cuja tela será aberta deve ser apontada em Diretório e Caminho local.

